The color system
The Material Design color system can be used to create a color theme that reflects your brand or style.
Color usage and palettes
The Material Design color system uses an organized approach to applying color to your UI. In this system, a primary and a secondary color are typically selected to represent your brand. Dark and light variants of each color can then be applied to your UI in different ways.
Colors and theming
Your app’s primary and secondary colors, and their variants, help create a color theme that is harmonious, ensures accessible text, and distinguishes UI elements and surfaces from one another.
To select primary and secondary colors, and generate light and dark variants of each, use the Material Design palette tool, Theme Editor, or 2014 Material Design palettes.

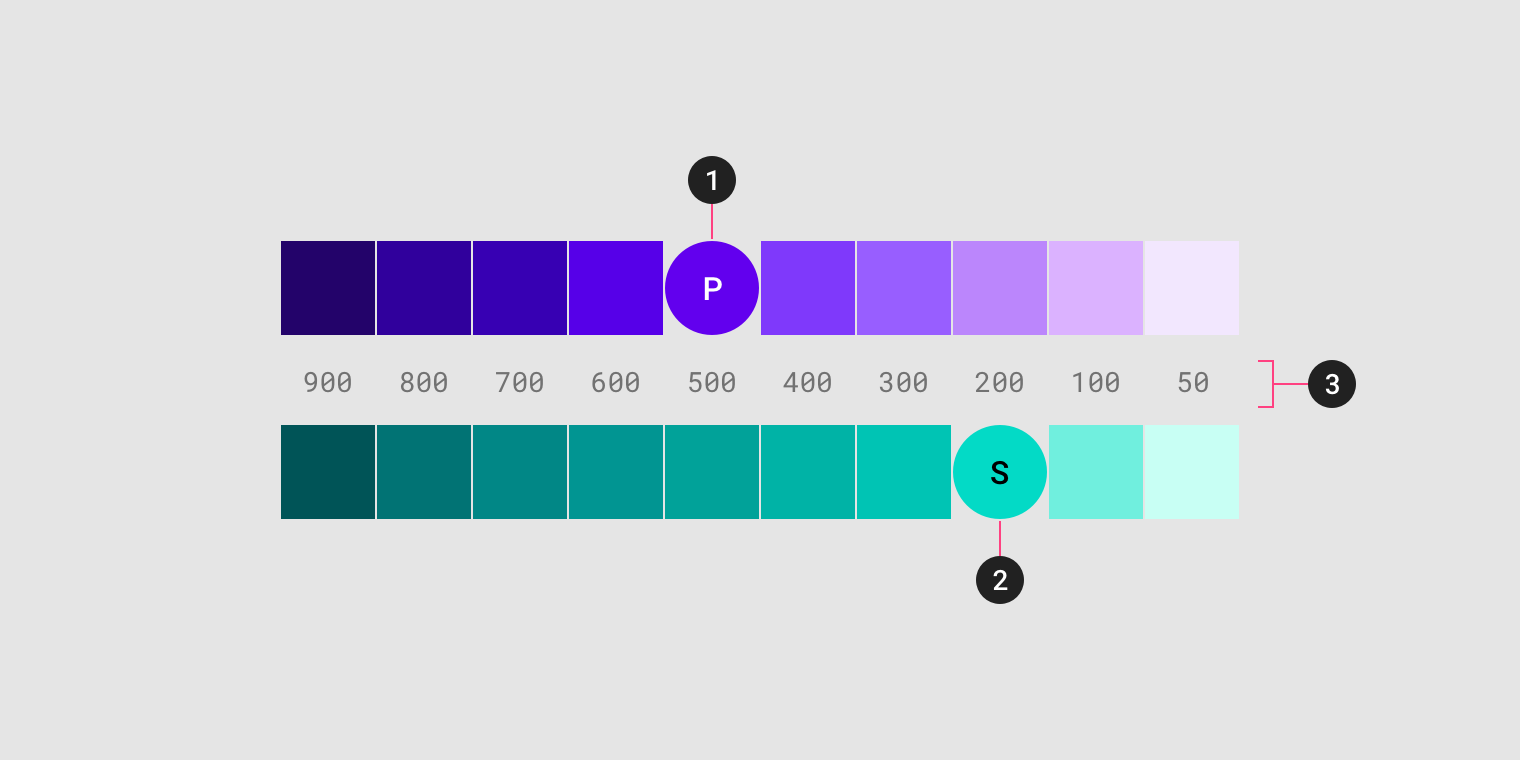
A sample primary and secondary palette
- Primary color indicator
- Secondary color indicator
- Light and dark variants
Principles

Hierarchical
Color indicates which elements are interactive, how they relate to other elements, and their level of prominence. Important elements should stand out the most.

Legible
Text and important elements, like icons, should meet legibility standards when appearing on colored backgrounds, across all screen and device types.

Expressive
Reinforce your brand by showing brand colors at memorable moments that reinforce your brand’s style.
Color theme creation
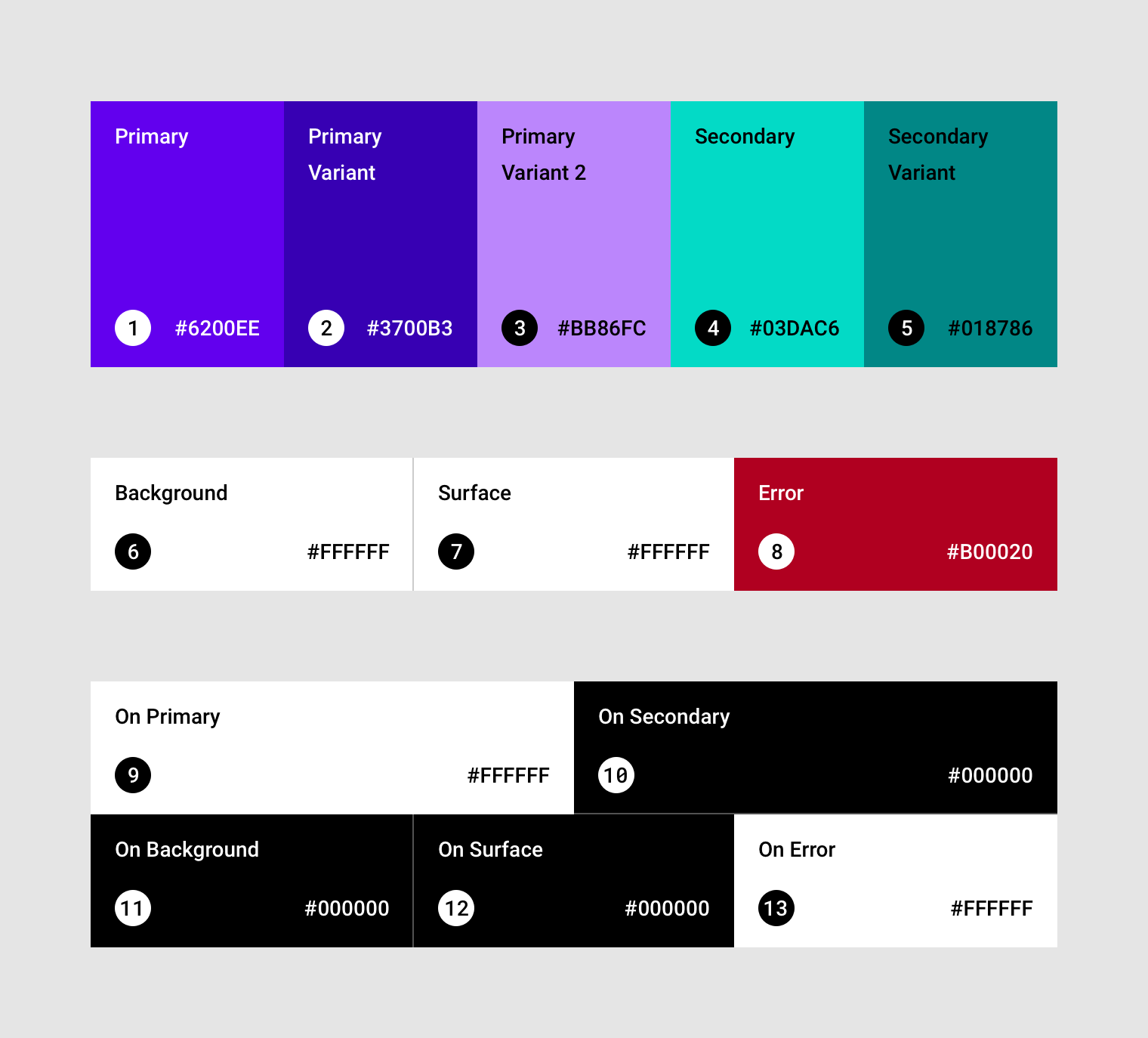
The baseline Material color theme
Material Design comes designed with a built-in, baseline theme that can be used as-is, straight out of the proverbial box.
This includes default colors for primary, secondary, and their variants. This baseline theme also includes additional colors that define your UI, such as the colors for backgrounds, surfaces, errors, typography, and iconography. All of these colors can be customized for your app.

The baseline Material color theme.
Primary color
A primary color is the color displayed most frequently across your app’s screens and components.
If you don’t have a secondary color, your primary color can also be used to accent elements.
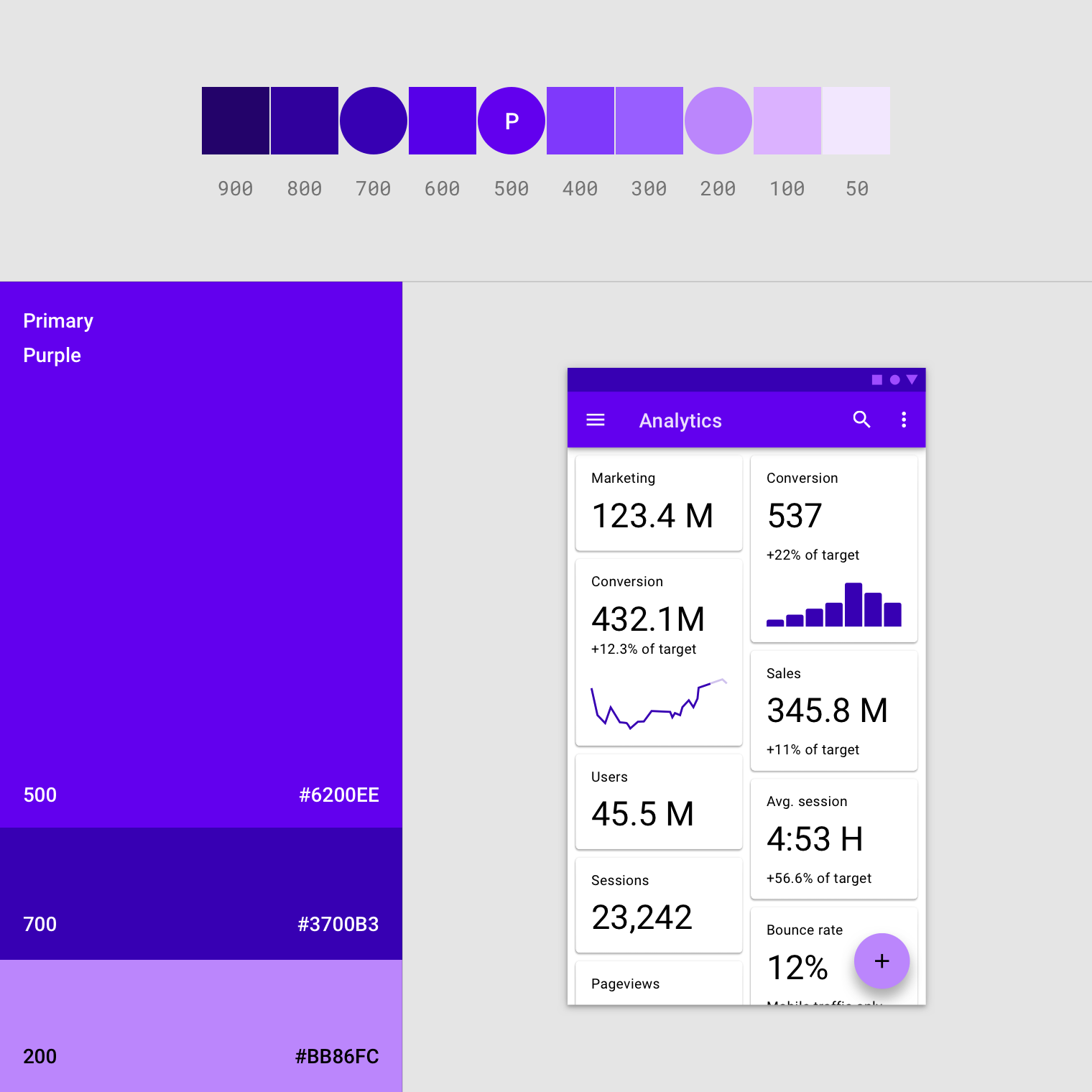
Dark and light primary variants
You can make a color theme for your app using your primary color, as well as dark and light primary variants.
Distinguish UI elements
To create contrast between UI elements, such as distinguishing a top app bar from a system bar, you can use light or dark variants of your primary color on each elements. You can also use variants to distinguish elements within a component, such different variants used on a floating action button container, and the icon within it.

This UI uses a primary color and two primary variants.
Secondary color
A secondary color provides more ways to accent and distinguish your product. Having a secondary color is optional, and should be applied sparingly to accent select parts of your UI.
Secondary colors are best for:
- Floating action buttons
- Selection controls, like sliders and switches
- Highlighting selected text
- Progress bars
- Links and headlines
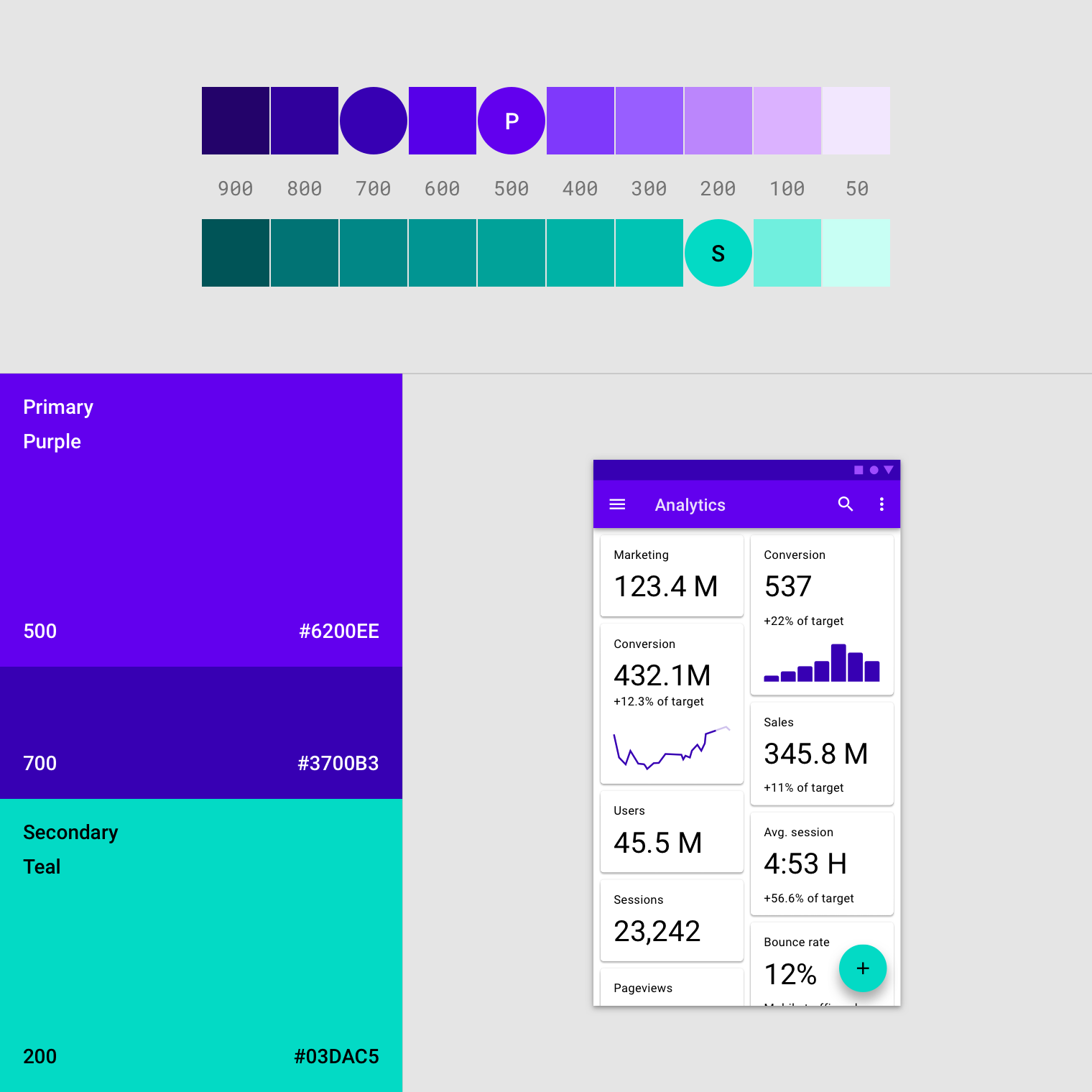
Dark and light secondary variants
Just like the primary color, your secondary color can have dark and light variants. You can make a color theme by using your primary color, secondary color, and dark and light variants of each color.

This UI uses a color theme with a primary, primary variant, and secondary color.
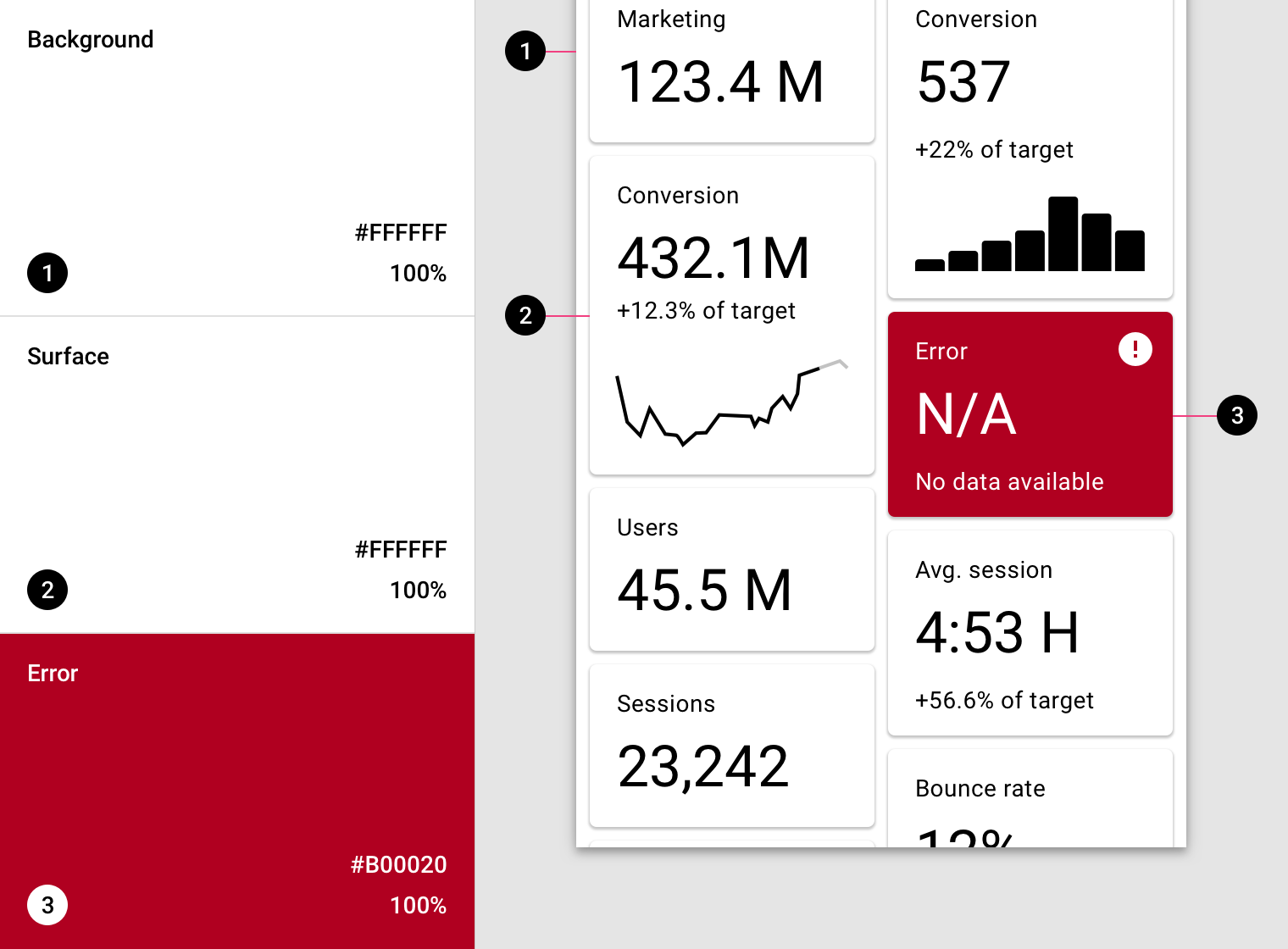
Surface, background, and error colors
Surface, background, and error colors typically don’t represent brand:
- Surface colors affect surfaces of components, such as cards, sheets, and menus.
- The background color appears behind scrollable content. The baseline background and surface color is #FFFFFF.
- Error color indicates errors components, such as text fields. The baseline error color is #B00020.

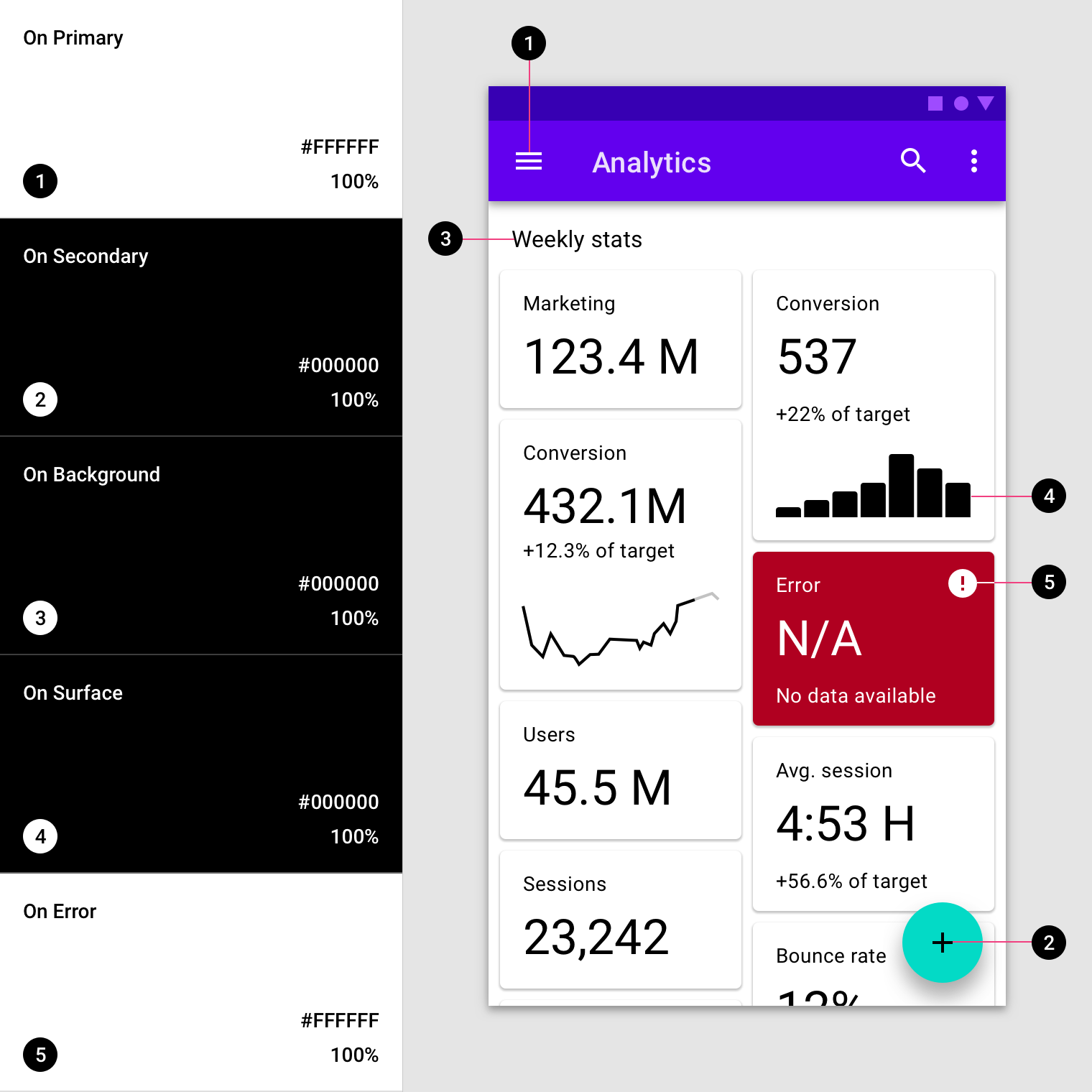
A UI showcasing the baseline colors for background, surface, and error color.
Typography and iconography colors
“On” colors
The elements in an app use colors from specific categories in your color palette, such as a primary color. Whenever other screen elements, such as text or icons, appear in front of surfaces using those colors, those elements should use colors specifically designed to appear clearly and legibly against the colors behind them.
This category of colors is called “on” colors, referring to the fact that they color elements that are sometimes placed “on” top of key surfaces that use a primary color, secondary color, surface color, background color, or error color. These are labelled using the original category name (such as primary color) with the prefix “on”.
“On” colors are primarily applied to text, iconography, and strokes. Sometimes, they are also applied to surfaces.
The defaults for these colors are #FFFFFF and #000000.

A UI showcases the baseline colors for text and iconography.
Accessible colors
To ensure that a color provides an accessible background behind light or dark text, you can use light and dark variants of your primary and secondary colors.
Alternatively, these colors can be used for typography that appears in front of light and dark backgrounds.
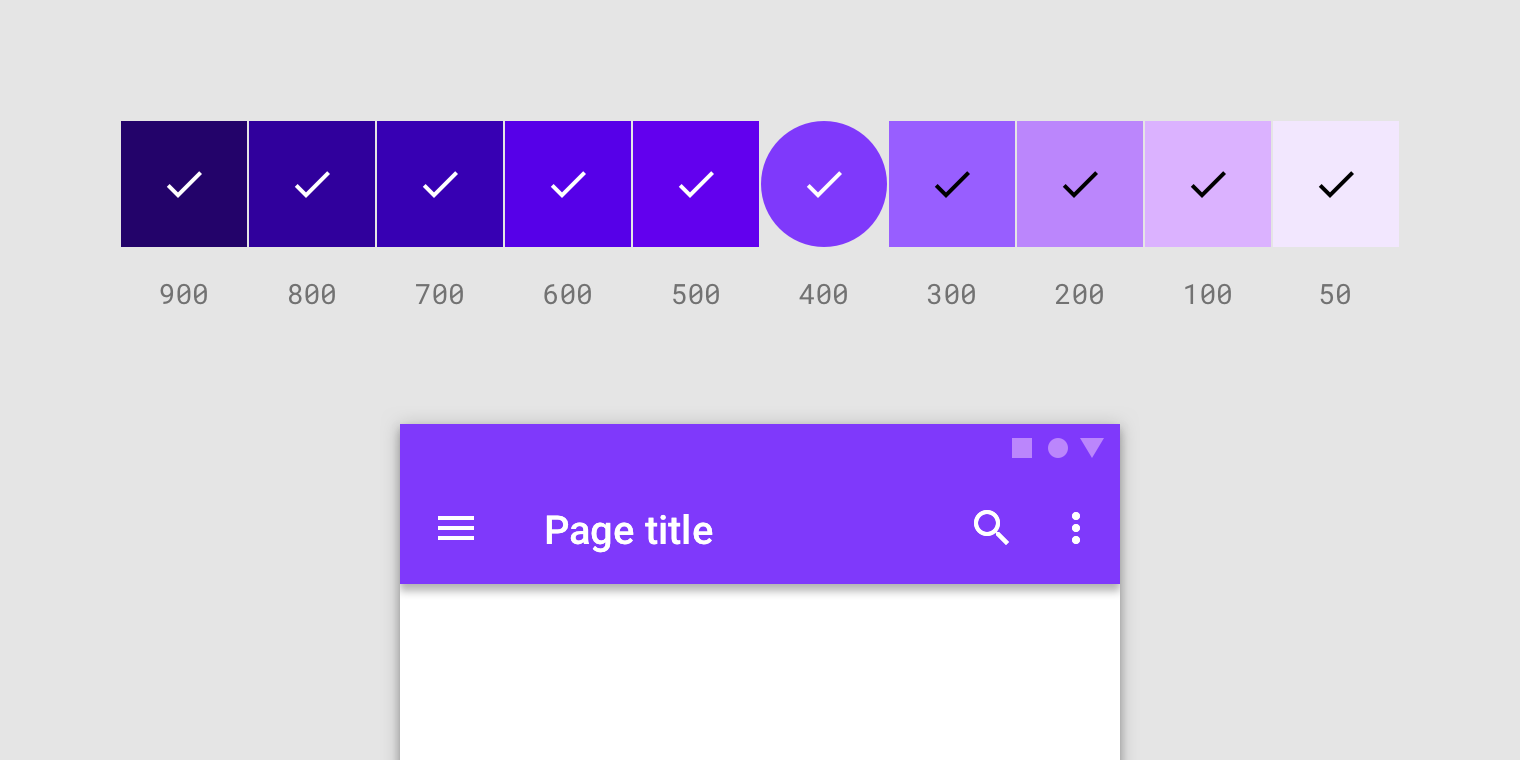
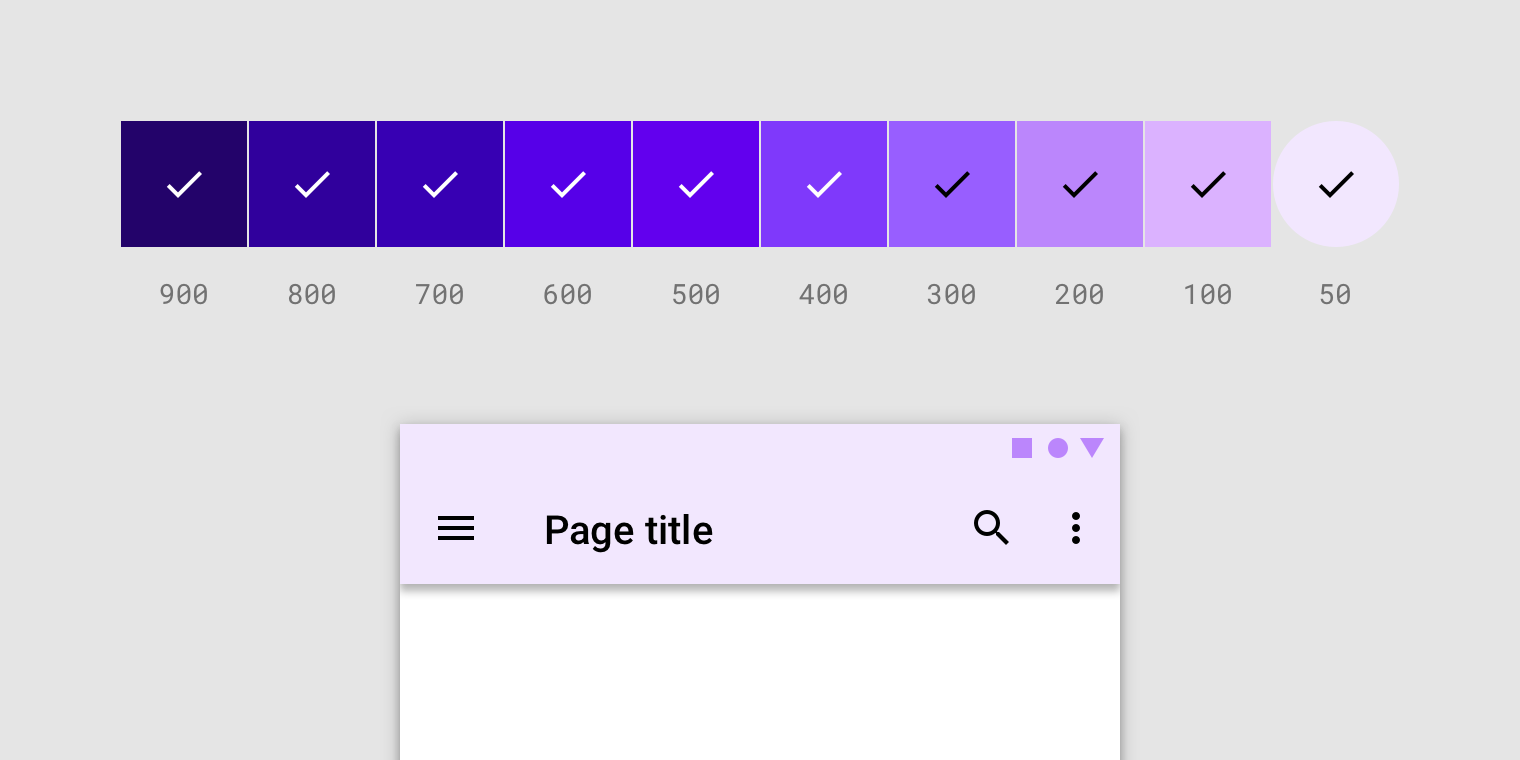
Color swatches
A swatch is a sample of a color chosen from a range of similar colors.

For apps that use white text, backgrounds must be accessible against white. These white check marks indicate when white text is accessible against various background color swatches. The 400 color swatch is applied to this UI.

For apps that use black text, backgrounds must be accessible against black. These black check marks indicate when black text is accessible against various background color swatches. The 50 color swatch is applied to this UI.
Alternative colors
The Material Design color system supports alternative colors, which are colors used as alternatives to your brand’s primary and secondary colors (they constitute additional colors to your theme). Apps can use alternative colors to establish themes that distinguish different sections.
Alternative colors are best for:
- Apps with light and dark themes
- Apps with different themes in different sections
- Apps that exist as part of a suite of products
Alternative colors should be used cautiously, because they can be challenging to implement cohesively with existing color themes.
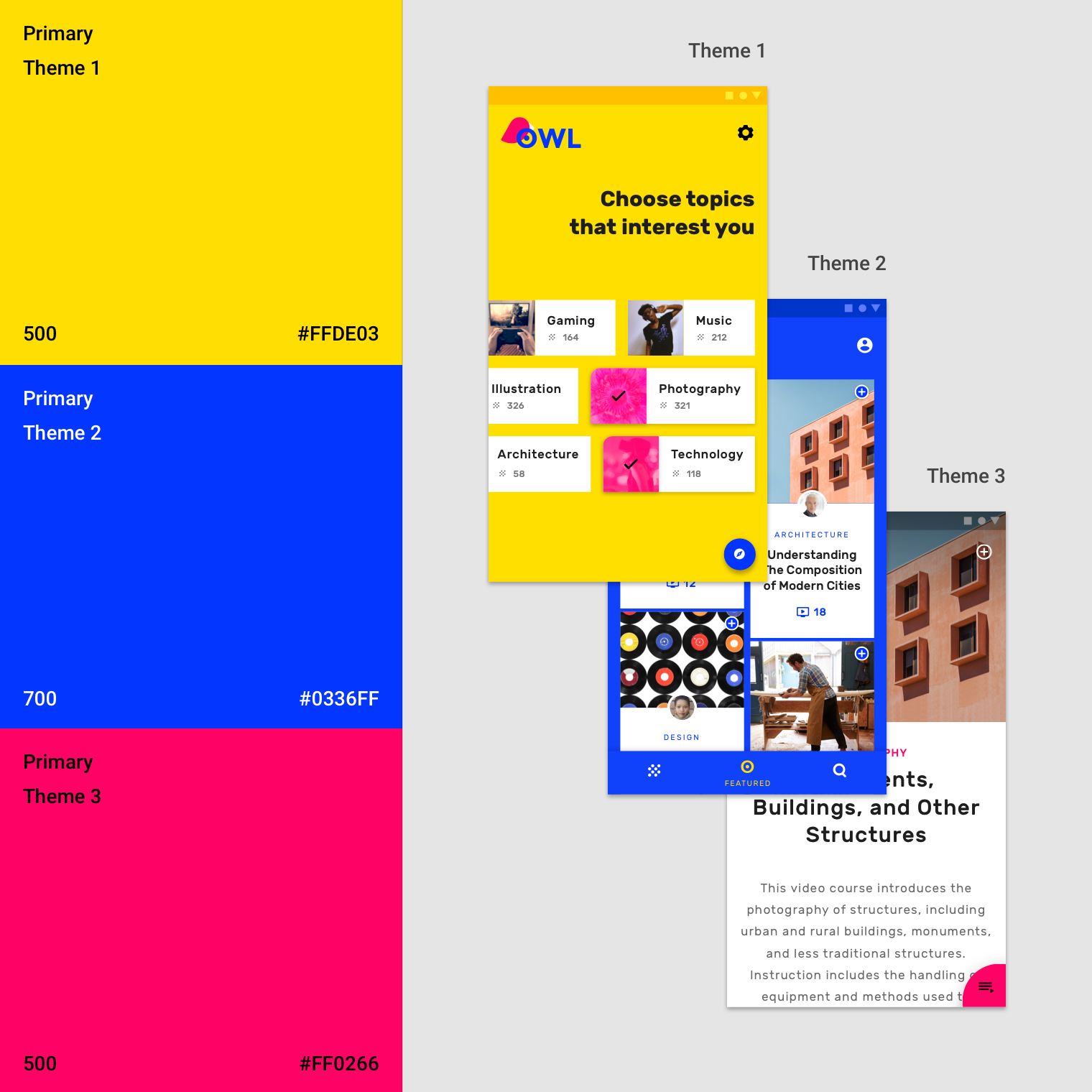
Alternative colors for section themes
Alternative colors can be used to theme different parts of an app.

This app has three primary colors. Distinct themes are used in different parts of the app, allowing users to better locate themselves within it.
Additional colors for data visualization
Apps can use additional colors to convey categories that are outside of your main color theme. They are still a part of your full color palette.

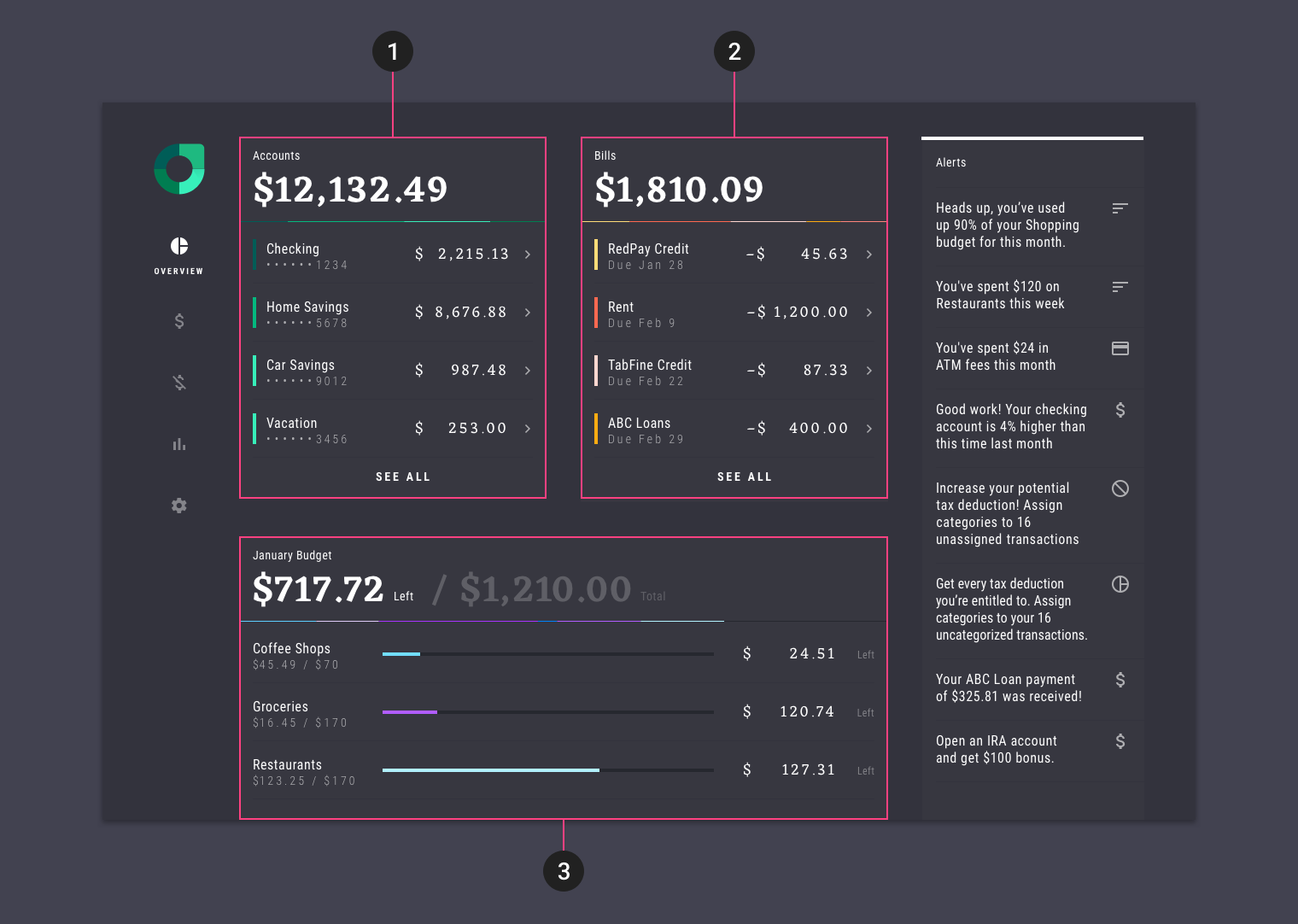
This app has a color theme with five additional colors, which it uses when multiple data visualizations are shown on the same page.
- The Accounts section uses green
- The Bills section uses orange and yellow
- The Budget section uses purple and blue
Tools for picking colors
Material palette generator
The Material palette generator can be used to generate a palette for any color you input. An algorithmic adjustment of hue, chroma, and lightness creates palettes that are both usable and aesthetically pleasing.
Input colors
Color palettes can be generated based on the primary input color, and whether the desired palette should be analogous, complementary, or triadic in relation to the primary color. Alternatively, the tool can generate expanded palettes for any primary and secondary color input.
Color variations for accessibility
These palettes provide additional ways to use your primary and secondary colors, by providing lighter and darker options to separate surfaces and provide colors that meet accessibility standards.
Material palette generator2014 Material Design color palettes
These color palettes, originally created by Material Design in 2014, comprises of colors designed to work together harmoniously, and can be used to develop your brand palette. To generate your own harmonious palettes, use either the palette generation tool or Material Theme Editor.
-
Red500#F44336RGB(244, 67, 54)
-
50
#FFEBEERGB(255, 235, 238)
-
100
#FFCDD2RGB(255, 205, 210)
-
200
#EF9A9ARGB(239, 154, 154)
-
300
#E57373RGB(229, 115, 115)
-
400
#EF5350RGB(239, 83, 80)
-
500
#F44336RGB(244, 67, 54)
-
600
#E53935RGB(229, 57, 53)
-
700
#D32F2FRGB(211, 47, 47)
-
800
#C62828RGB(198, 40, 40)
-
900
#B71C1CRGB(183, 28, 28)
-
A100
#FF8A80RGB(255, 138, 128)
-
A200
#FF5252RGB(255, 82, 82)
-
A400
#FF1744RGB(255, 23, 68)
-
A700
#D50000RGB(213, 0, 0)
-
Pink500#E91E63RGB(233, 30, 99)
-
50
#FCE4ECRGB(252, 228, 236)
-
100
#F8BBD0RGB(248, 187, 208)
-
200
#F48FB1RGB(244, 143, 177)
-
300
#F06292RGB(240, 98, 146)
-
400
#EC407ARGB(236, 64, 122)
-
500
#E91E63RGB(233, 30, 99)
-
600
#D81B60RGB(216, 27, 96)
-
700
#C2185BRGB(194, 24, 91)
-
800
#AD1457RGB(173, 20, 87)
-
900
#880E4FRGB(136, 14, 79)
-
A100
#FF80ABRGB(255, 128, 171)
-
A200
#FF4081RGB(255, 64, 129)
-
A400
#F50057RGB(245, 0, 87)
-
A700
#C51162RGB(197, 17, 98)
-
Purple500#9C27B0RGB(156, 39, 176)
-
50
#F3E5F5RGB(243, 229, 245)
-
100
#E1BEE7RGB(225, 190, 231)
-
200
#CE93D8RGB(206, 147, 216)
-
300
#BA68C8RGB(186, 104, 200)
-
400
#AB47BCRGB(171, 71, 188)
-
500
#9C27B0RGB(156, 39, 176)
-
600
#8E24AARGB(142, 36, 170)
-
700
#7B1FA2RGB(123, 31, 162)
-
800
#6A1B9ARGB(106, 27, 154)
-
900
#4A148CRGB(74, 20, 140)
-
A100
#EA80FCRGB(234, 128, 252)
-
A200
#E040FBRGB(224, 64, 251)
-
A400
#D500F9RGB(213, 0, 249)
-
A700
#AA00FFRGB(170, 0, 255)
-
Deep Purple500#673AB7RGB(103, 58, 183)
-
50
#EDE7F6RGB(237, 231, 246)
-
100
#D1C4E9RGB(209, 196, 233)
-
200
#B39DDBRGB(179, 157, 219)
-
300
#9575CDRGB(149, 117, 205)
-
400
#7E57C2RGB(126, 87, 194)
-
500
#673AB7RGB(103, 58, 183)
-
600
#5E35B1RGB(94, 53, 177)
-
700
#512DA8RGB(81, 45, 168)
-
800
#4527A0RGB(69, 39, 160)
-
900
#311B92RGB(49, 27, 146)
-
A100
#B388FFRGB(179, 136, 255)
-
A200
#7C4DFFRGB(124, 77, 255)
-
A400
#651FFFRGB(101, 31, 255)
-
A700
#6200EARGB(98, 0, 234)
-
Indigo500#3F51B5RGB(63, 81, 181)
-
50
#E8EAF6RGB(232, 234, 246)
-
100
#C5CAE9RGB(197, 202, 233)
-
200
#9FA8DARGB(159, 168, 218)
-
300
#7986CBRGB(121, 134, 203)
-
400
#5C6BC0RGB(92, 107, 192)
-
500
#3F51B5RGB(63, 81, 181)
-
600
#3949ABRGB(57, 73, 171)
-
700
#303F9FRGB(48, 63, 159)
-
800
#283593RGB(40, 53, 147)
-
900
#1A237ERGB(26, 35, 126)
-
A100
#8C9EFFRGB(140, 158, 255)
-
A200
#536DFERGB(83, 109, 254)
-
A400
#3D5AFERGB(61, 90, 254)
-
A700
#304FFERGB(48, 79, 254)
-
Blue500#2196F3RGB(33, 150, 243)
-
50
#E3F2FDRGB(227, 242, 253)
-
100
#BBDEFBRGB(187, 222, 251)
-
200
#90CAF9RGB(144, 202, 249)
-
300
#64B5F6RGB(100, 181, 246)
-
400
#42A5F5RGB(66, 165, 245)
-
500
#2196F3RGB(33, 150, 243)
-
600
#1E88E5RGB(30, 136, 229)
-
700
#1976D2RGB(25, 118, 210)
-
800
#1565C0RGB(21, 101, 192)
-
900
#0D47A1RGB(13, 71, 161)
-
A100
#82B1FFRGB(130, 177, 255)
-
A200
#448AFFRGB(68, 138, 255)
-
A400
#2979FFRGB(41, 121, 255)
-
A700
#2962FFRGB(41, 98, 255)
-
Light Blue500#03A9F4RGB(3, 169, 244)
-
50
#E1F5FERGB(225, 245, 254)
-
100
#B3E5FCRGB(179, 229, 252)
-
200
#81D4FARGB(129, 212, 250)
-
300
#4FC3F7RGB(79, 195, 247)
-
400
#29B6F6RGB(41, 182, 246)
-
500
#03A9F4RGB(3, 169, 244)
-
600
#039BE5RGB(3, 155, 229)
-
700
#0288D1RGB(2, 136, 209)
-
800
#0277BDRGB(2, 119, 189)
-
900
#01579BRGB(1, 87, 155)
-
A100
#80D8FFRGB(128, 216, 255)
-
A200
#40C4FFRGB(64, 196, 255)
-
A400
#00B0FFRGB(0, 176, 255)
-
A700
#0091EARGB(0, 145, 234)
-
Cyan500#00BCD4RGB(0, 188, 212)
-
50
#E0F7FARGB(224, 247, 250)
-
100
#B2EBF2RGB(178, 235, 242)
-
200
#80DEEARGB(128, 222, 234)
-
300
#4DD0E1RGB(77, 208, 225)
-
400
#26C6DARGB(38, 198, 218)
-
500
#00BCD4RGB(0, 188, 212)
-
600
#00ACC1RGB(0, 172, 193)
-
700
#0097A7RGB(0, 151, 167)
-
800
#00838FRGB(0, 131, 143)
-
900
#006064RGB(0, 96, 100)
-
A100
#84FFFFRGB(132, 255, 255)
-
A200
#18FFFFRGB(24, 255, 255)
-
A400
#00E5FFRGB(0, 229, 255)
-
A700
#00B8D4RGB(0, 184, 212)
-
Teal500#009688RGB(0, 150, 136)
-
50
#E0F2F1RGB(224, 242, 241)
-
100
#B2DFDBRGB(178, 223, 219)
-
200
#80CBC4RGB(128, 203, 196)
-
300
#4DB6ACRGB(77, 182, 172)
-
400
#26A69ARGB(38, 166, 154)
-
500
#009688RGB(0, 150, 136)
-
600
#00897BRGB(0, 137, 123)
-
700
#00796BRGB(0, 121, 107)
-
800
#00695CRGB(0, 105, 92)
-
900
#004D40RGB(0, 77, 64)
-
A100
#A7FFEBRGB(167, 255, 235)
-
A200
#64FFDARGB(100, 255, 218)
-
A400
#1DE9B6RGB(29, 233, 182)
-
A700
#00BFA5RGB(0, 191, 165)
-
Green500#4CAF50RGB(76, 175, 80)
-
50
#E8F5E9RGB(232, 245, 233)
-
100
#C8E6C9RGB(200, 230, 201)
-
200
#A5D6A7RGB(165, 214, 167)
-
300
#81C784RGB(129, 199, 132)
-
400
#66BB6ARGB(102, 187, 106)
-
500
#4CAF50RGB(76, 175, 80)
-
600
#43A047RGB(67, 160, 71)
-
700
#388E3CRGB(56, 142, 60)
-
800
#2E7D32RGB(46, 125, 50)
-
900
#1B5E20RGB(27, 94, 32)
-
A100
#B9F6CARGB(185, 246, 202)
-
A200
#69F0AERGB(105, 240, 174)
-
A400
#00E676RGB(0, 230, 118)
-
A700
#00C853RGB(0, 200, 83)
-
Light Green500#8BC34ARGB(139, 195, 74)
-
50
#F1F8E9RGB(241, 248, 233)
-
100
#DCEDC8RGB(220, 237, 200)
-
200
#C5E1A5RGB(197, 225, 165)
-
300
#AED581RGB(174, 213, 129)
-
400
#9CCC65RGB(156, 204, 101)
-
500
#8BC34ARGB(139, 195, 74)
-
600
#7CB342RGB(124, 179, 66)
-
700
#689F38RGB(104, 159, 56)
-
800
#558B2FRGB(85, 139, 47)
-
900
#33691ERGB(51, 105, 30)
-
A100
#CCFF90RGB(204, 255, 144)
-
A200
#B2FF59RGB(178, 255, 89)
-
A400
#76FF03RGB(118, 255, 3)
-
A700
#64DD17RGB(100, 221, 23)
-
Lime500#CDDC39RGB(205, 220, 57)
-
50
#F9FBE7RGB(249, 251, 231)
-
100
#F0F4C3RGB(240, 244, 195)
-
200
#E6EE9CRGB(230, 238, 156)
-
300
#DCE775RGB(220, 231, 117)
-
400
#D4E157RGB(212, 225, 87)
-
500
#CDDC39RGB(205, 220, 57)
-
600
#C0CA33RGB(192, 202, 51)
-
700
#AFB42BRGB(175, 180, 43)
-
800
#9E9D24RGB(158, 157, 36)
-
900
#827717RGB(130, 119, 23)
-
A100
#F4FF81RGB(244, 255, 129)
-
A200
#EEFF41RGB(238, 255, 65)
-
A400
#C6FF00RGB(198, 255, 0)
-
A700
#AEEA00RGB(174, 234, 0)
-
Yellow500#FFEB3BRGB(255, 235, 59)
-
50
#FFFDE7RGB(255, 253, 231)
-
100
#FFF9C4RGB(255, 249, 196)
-
200
#FFF59DRGB(255, 245, 157)
-
300
#FFF176RGB(255, 241, 118)
-
400
#FFEE58RGB(255, 238, 88)
-
500
#FFEB3BRGB(255, 235, 59)
-
600
#FDD835RGB(253, 216, 53)
-
700
#FBC02DRGB(251, 192, 45)
-
800
#F9A825RGB(249, 168, 37)
-
900
#F57F17RGB(245, 127, 23)
-
A100
#FFFF8DRGB(255, 255, 141)
-
A200
#FFFF00RGB(255, 255, 0)
-
A400
#FFEA00RGB(255, 234, 0)
-
A700
#FFD600RGB(255, 214, 0)
-
Amber500#FFC107RGB(255, 193, 7)
-
50
#FFF8E1RGB(255, 248, 225)
-
100
#FFECB3RGB(255, 236, 179)
-
200
#FFE082RGB(255, 224, 130)
-
300
#FFD54FRGB(255, 213, 79)
-
400
#FFCA28RGB(255, 202, 40)
-
500
#FFC107RGB(255, 193, 7)
-
600
#FFB300RGB(255, 179, 0)
-
700
#FFA000RGB(255, 160, 0)
-
800
#FF8F00RGB(255, 143, 0)
-
900
#FF6F00RGB(255, 111, 0)
-
A100
#FFE57FRGB(255, 229, 127)
-
A200
#FFD740RGB(255, 215, 64)
-
A400
#FFC400RGB(255, 196, 0)
-
A700
#FFAB00RGB(255, 171, 0)
-
Orange500#FF9800RGB(255, 152, 0)
-
50
#FFF3E0RGB(255, 243, 224)
-
100
#FFE0B2RGB(255, 224, 178)
-
200
#FFCC80RGB(255, 204, 128)
-
300
#FFB74DRGB(255, 183, 77)
-
400
#FFA726RGB(255, 167, 38)
-
500
#FF9800RGB(255, 152, 0)
-
600
#FB8C00RGB(251, 140, 0)
-
700
#F57C00RGB(245, 124, 0)
-
800
#EF6C00RGB(239, 108, 0)
-
900
#E65100RGB(230, 81, 0)
-
A100
#FFD180RGB(255, 209, 128)
-
A200
#FFAB40RGB(255, 171, 64)
-
A400
#FF9100RGB(255, 145, 0)
-
A700
#FF6D00RGB(255, 109, 0)
-
Deep Orange500#FF5722RGB(255, 87, 34)
-
50
#FBE9E7RGB(251, 233, 231)
-
100
#FFCCBCRGB(255, 204, 188)
-
200
#FFAB91RGB(255, 171, 145)
-
300
#FF8A65RGB(255, 138, 101)
-
400
#FF7043RGB(255, 112, 67)
-
500
#FF5722RGB(255, 87, 34)
-
600
#F4511ERGB(244, 81, 30)
-
700
#E64A19RGB(230, 74, 25)
-
800
#D84315RGB(216, 67, 21)
-
900
#BF360CRGB(191, 54, 12)
-
A100
#FF9E80RGB(255, 158, 128)
-
A200
#FF6E40RGB(255, 110, 64)
-
A400
#FF3D00RGB(255, 61, 0)
-
A700
#DD2C00RGB(221, 44, 0)
-
Brown500#795548RGB(121, 85, 72)
-
50
#EFEBE9RGB(239, 235, 233)
-
100
#D7CCC8RGB(215, 204, 200)
-
200
#BCAAA4RGB(188, 170, 164)
-
300
#A1887FRGB(161, 136, 127)
-
400
#8D6E63RGB(141, 110, 99)
-
500
#795548RGB(121, 85, 72)
-
600
#6D4C41RGB(109, 76, 65)
-
700
#5D4037RGB(93, 64, 55)
-
800
#4E342ERGB(78, 52, 46)
-
900
#3E2723RGB(62, 39, 35)
-
Grey500#9E9E9ERGB(158, 158, 158)
-
50
#FAFAFARGB(250, 250, 250)
-
100
#F5F5F5RGB(245, 245, 245)
-
200
#EEEEEERGB(238, 238, 238)
-
300
#E0E0E0RGB(224, 224, 224)
-
400
#BDBDBDRGB(189, 189, 189)
-
500
#9E9E9ERGB(158, 158, 158)
-
600
#757575RGB(117, 117, 117)
-
700
#616161RGB(97, 97, 97)
-
800
#424242RGB(66, 66, 66)
-
900
#212121RGB(33, 33, 33)
-
Blue Grey500#607D8BRGB(96, 125, 139)
-
50
#ECEFF1RGB(236, 239, 241)
-
100
#CFD8DCRGB(207, 216, 220)
-
200
#B0BEC5RGB(176, 190, 197)
-
300
#90A4AERGB(144, 164, 174)
-
400
#78909CRGB(120, 144, 156)
-
500
#607D8BRGB(96, 125, 139)
-
600
#546E7ARGB(84, 110, 122)
-
700
#455A64RGB(69, 90, 100)
-
800
#37474FRGB(55, 71, 79)
-
900
#263238RGB(38, 50, 56)
-
Black#000000RGB(0, 0, 0)
-
White#FFFFFFRGB(255, 255, 255)
Each of these colors is defined with a base color css class and an optional lighten or darken class.
Text color
<div class="deep-purple">
...
</div>
<div class="deep-purple-300">
...
</div>
<div class="deep-purple-100">
...
</div>
Background color
<div class="bg-deep-purple">
...
</div>
<div class="bg-deep-purple-300">
...
</div>
<div class="bg-deep-purple-100">
...
</div>