Bidirectionality
UIs for languages that are read from right-to-left (RTL), such as Arabic and Hebrew, should be mirrored to ensure content is easy to understand.
Mirroring layout
The main difference between left-to-right (LTR) and right-to-left (RTL) language scripts is the direction in which content is displayed:
- LTR languages display content from left to right
- RTL languages display content from right to left
RTL content also affects the direction in which some icons and images are displayed, particularly those depicting a sequence of events.
In general, the passage of time is depicted as left to right for LTR languages, and right to left for RTL languages.
| Element | LTR | RTL |
|---|---|---|
| Text | Sentences are read from left to right. | Sentences are read from right to left. |
| Timeline | An illustrated sequence of events progresses left to right. | An illustrated sequence of events progresses right to left. |
| Imagery | An arrow pointing left to right indicates forward motion: → | An arrow pointing right to left indicates forward motion: ← |
When a UI is changed from LTR to RTL (or vice-versa), it’s often called mirroring. An RTL layout is the mirror image of an LTR layout, and it affects layout, text, and graphics.
When a UI changes from one direction to another, these items are not mirrored:
- Numbers
- Untranslated text (even if it’s part of a phrase)
Text should always be in the correct direction for the language it’s in. For example, any LTR words, such as a URL, will continue to be shown in an LTR format, even if the rest of the UI is in RTL.

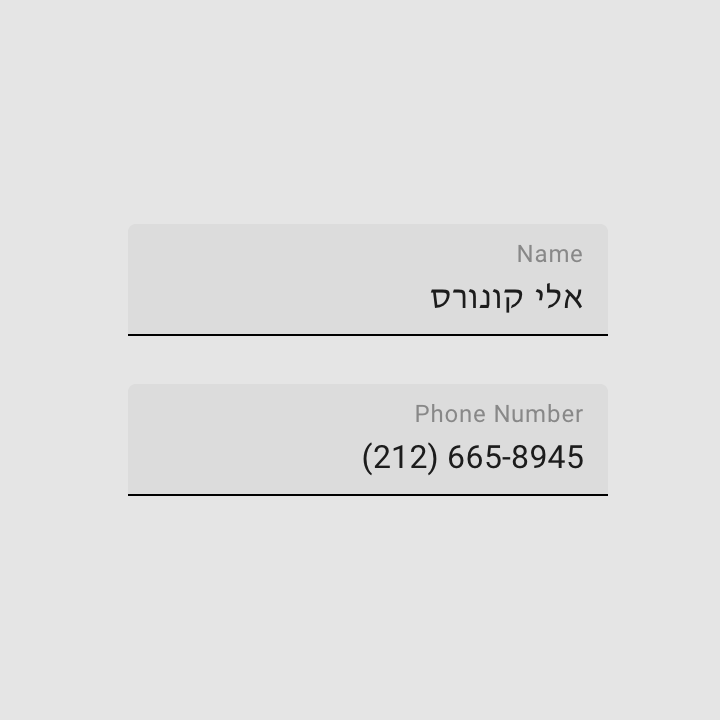
Text and numbers should always be in the correct direction for the language.
When a UI is mirrored, these changes occur:
- Text fields icons are displayed on the opposite side of a field
- Navigation buttons are displayed in reverse order
- Icons that communicate direction, like arrows, are mirrored
- Text (if it is translated to an RTL language) is aligned to the right
These items are not mirrored:
- Icons that don’t communicate direction, such as a camera
- Numbers, such as those on a clock and phone numbers
- Charts and graphs

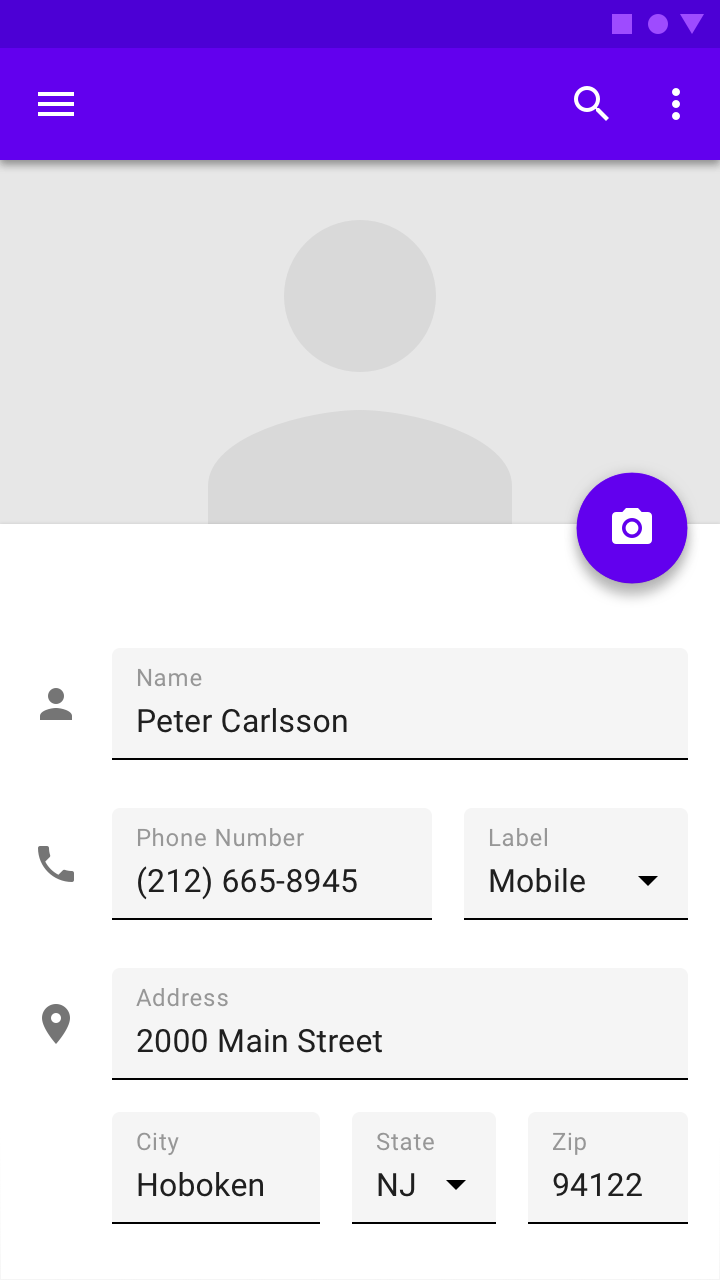
An English UI in LTR

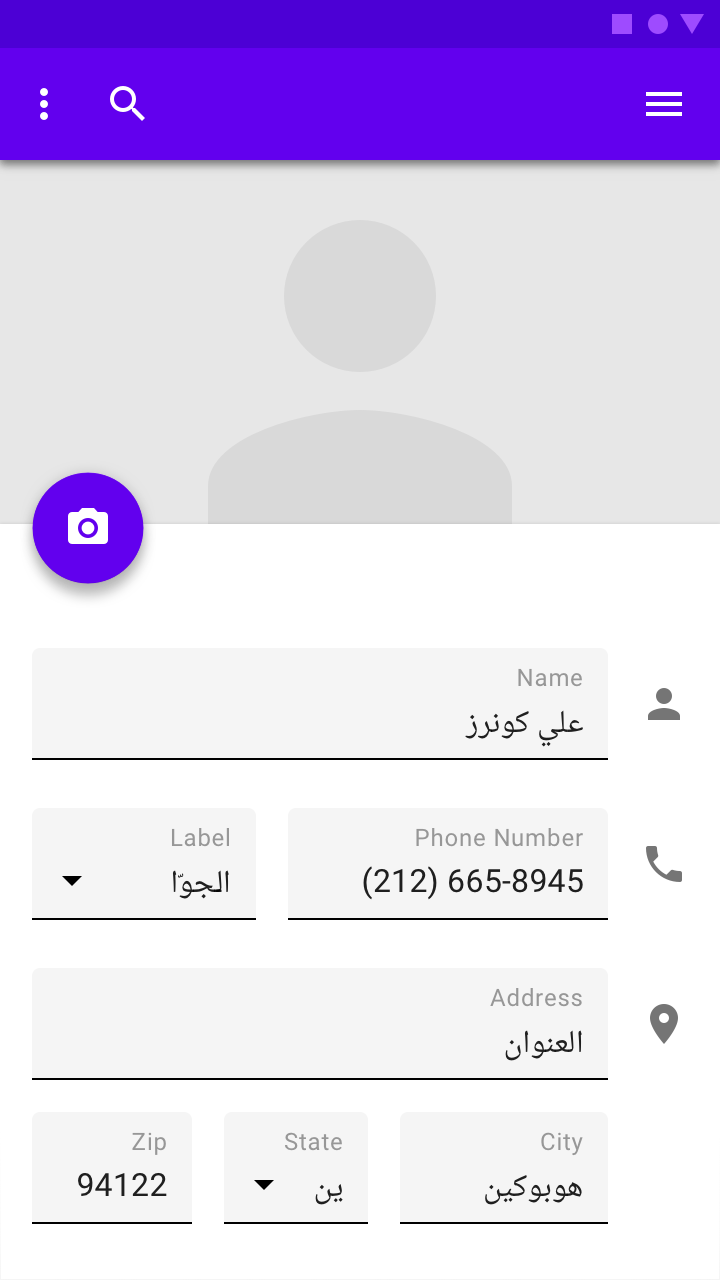
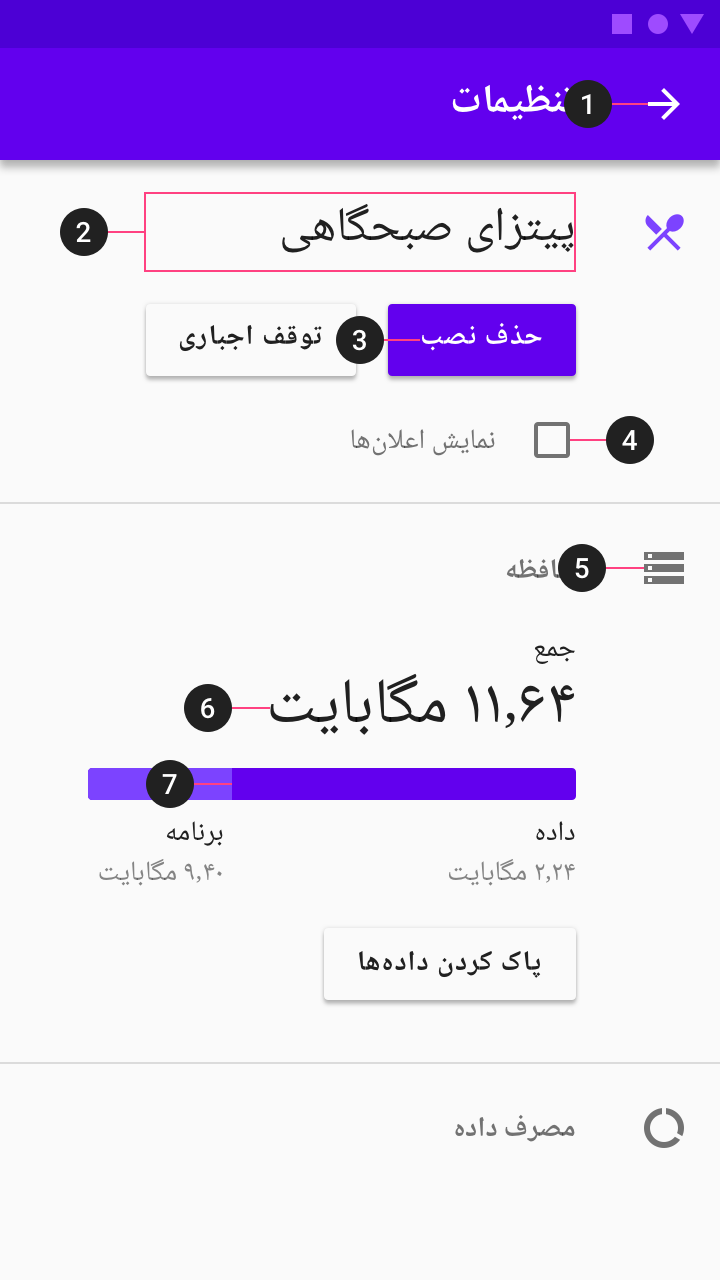
An Arabic UI in RTL, with numbers presented in LTR

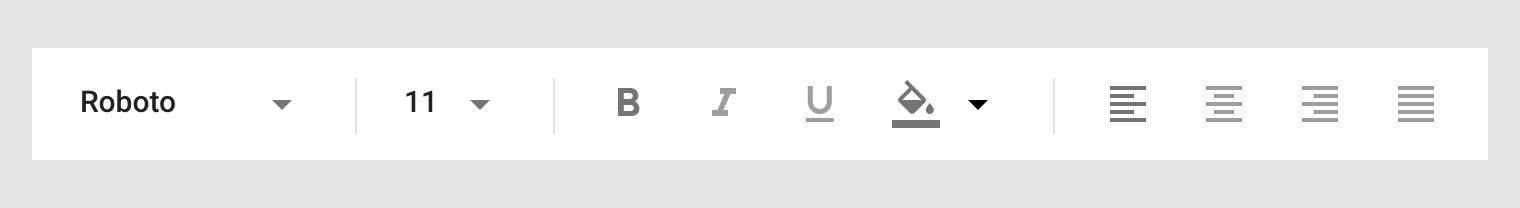
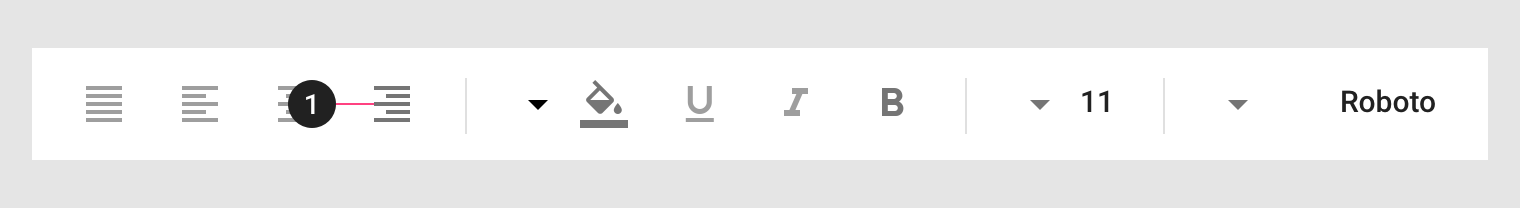
Text editing actions in LTR

Text editing actions in RTL
1. Icons related to bidirectionality are mirrored to reflect the start and end of a line of text

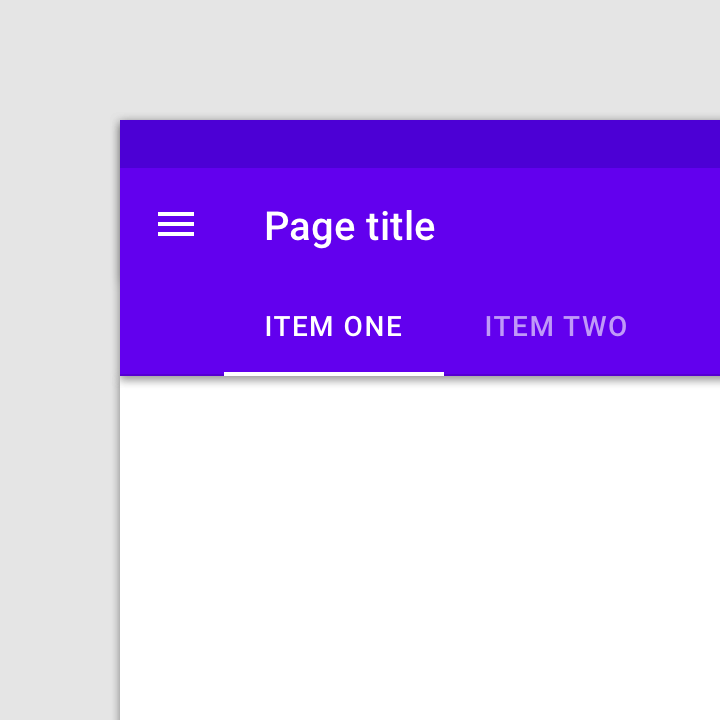
On an LTR screen, the tab for “Item One” is aligned to the left, and users swipe to the left to see more tabs.

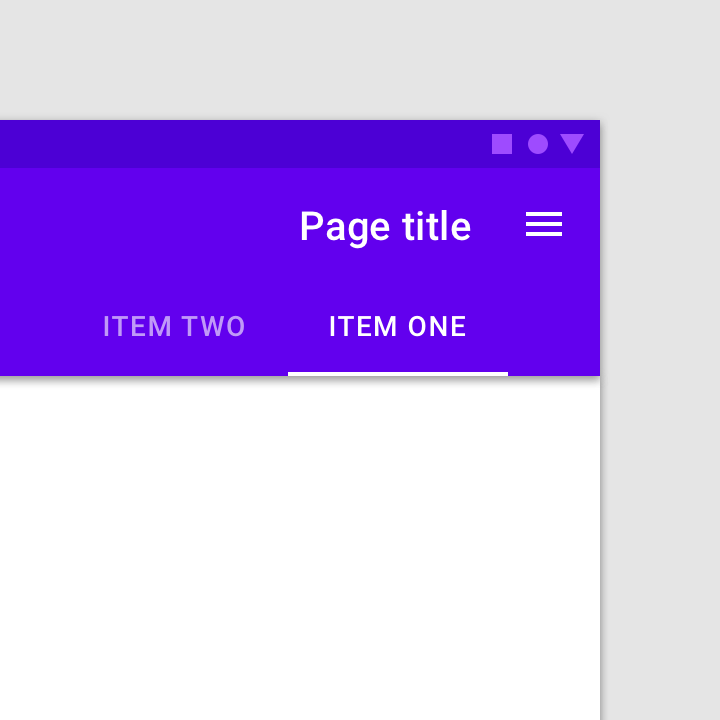
On an RTL screen, the tab for “Item One” is aligned to the right, and users swipe to the right to see more tabs.

LTR screen

RTL screen

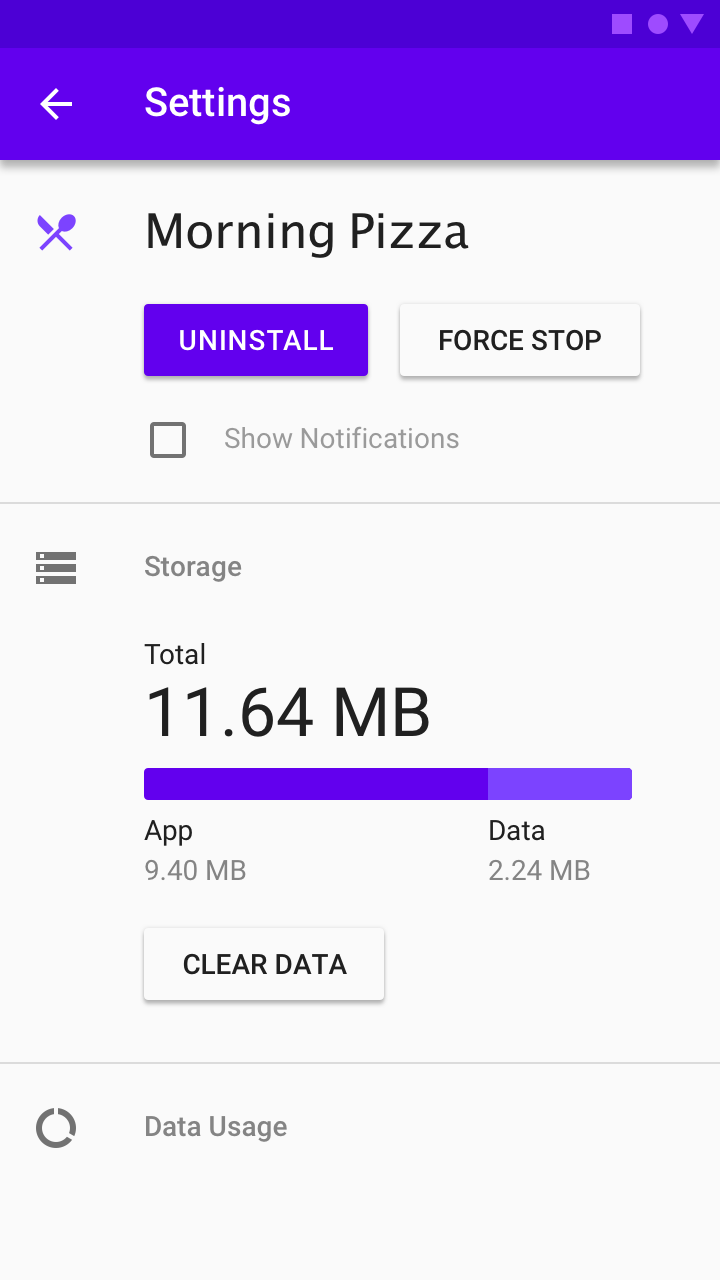
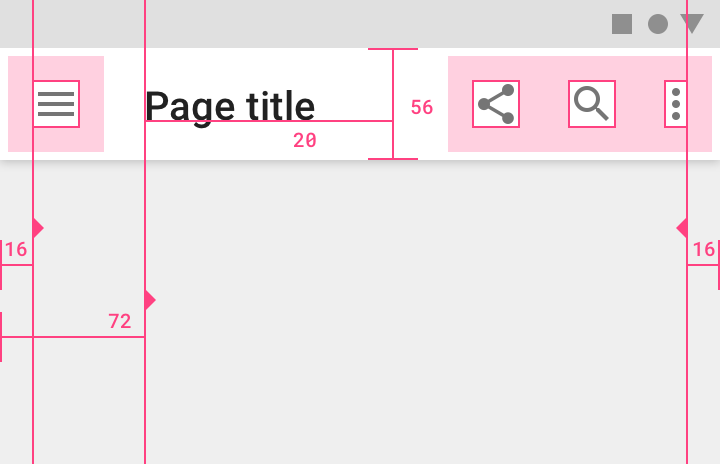
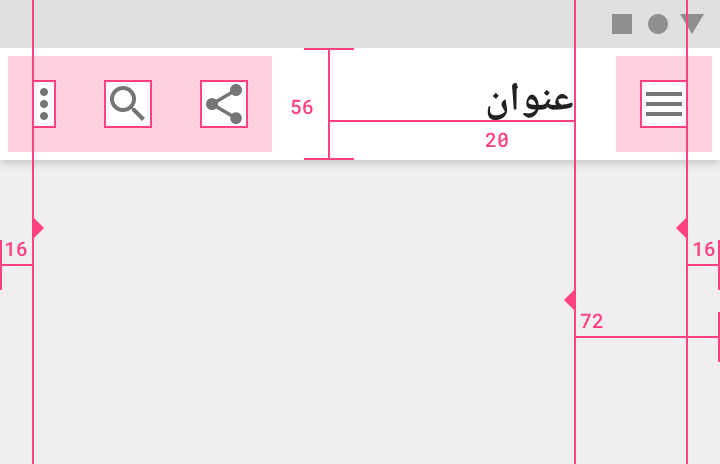
Navigation, overflow menu, and icons displayed left-to-right.

Navigation, overflow menu, and icons switch sides in the RTL layout.

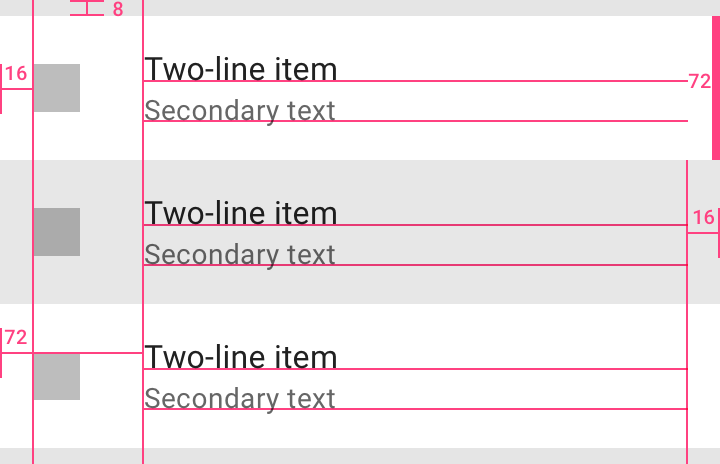
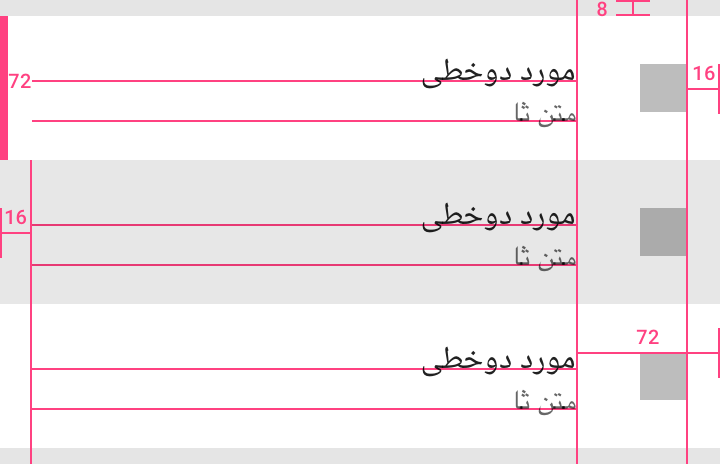
Padding and margin around icons and text for LTR.

When mirroring the layout, padding and margin around icons and text also switch placement to match RTL layouts.
Mirroring elements
When text, layout, and iconography are mirrored to support right-to-left (RTL) UIs, anything that relates to time should be depicted as moving from right to left. For example, in a RTL layout, forward points to the left, and backwards points to the right.
When to mirror
The most important icons for mirroring are back and forward buttons. Back and forward navigation buttons are reversed.

LTR back button

RTL back button

LTR forward button

RTL forward button
An icon that shows forward movement should be mirrored.

In a LTR UI, a bicycle facing the right typically communicates a sense of moving forward.

In a RTL UI, a bicycle pointing to the left similarly communicates a sense of moving forward.
Most RTL countries do not mirror slashes. Leave images with slashes as-is for RTL locales.

The LTR slash can indicate an off state for both LTR and RTL languages.
A volume icon with a slider at its right side should be mirrored. The slider should progress RTL, and the sound waves should emerge from the right.

LTR volume with slider

RTL volume with speaker icon and slider mirrored
Sometimes, both the horizontal and circular direction of time are implied in an icon. For example, the redo and undo buttons in Google Docs have both a horizontal direction and a circular direction.
In LTR, these point to the same direction in both circular and horizontal representations of time. In RTL, choose whether to show circular or horizontal direction.

LTR redo and undo button from the toolbar in Google Docs
Icons that contain representations of text need careful mirroring.
Text is right-aligned in RTL. If there is a paragraph indent at the beginning of a paragraph, an unfinished line at the end of the paragraph, or a ragged right side, the icons need to be mirrored.

LTR chat icon

RTL chat icon
When not to mirror
While the linear representation of time is mirrored in RTL, the circular direction of time is not. Clocks still turn clockwise for RTL languages. A clock icon or a circular refresh or progress indicator with an arrow pointing clockwise should not be mirrored.

The refresh icon shows time moving forward; the direction is clockwise. The icon is not mirrored.

The history icon points backwards in time; the direction is counterclockwise. The icon is not mirrored.
Some icons refer to physical objects that are not mirrored in a right-to-left UI.
For example, physical keyboards look the same everywhere, so they should not be mirrored.

Keyboard icon

Headset icon
Certain icons might seem directional but they actually represent holding an object with one’s right hand.
For example, the search icon typically has its handle at the bottom right side, because the majority of users are right-handed.
The majority of users in RTL-writing countries are also right-handed, so such icons should not be mirrored.

Search icon

Local cafe icon
The passage of time
Anything depicting the passage of time should be mirrored.
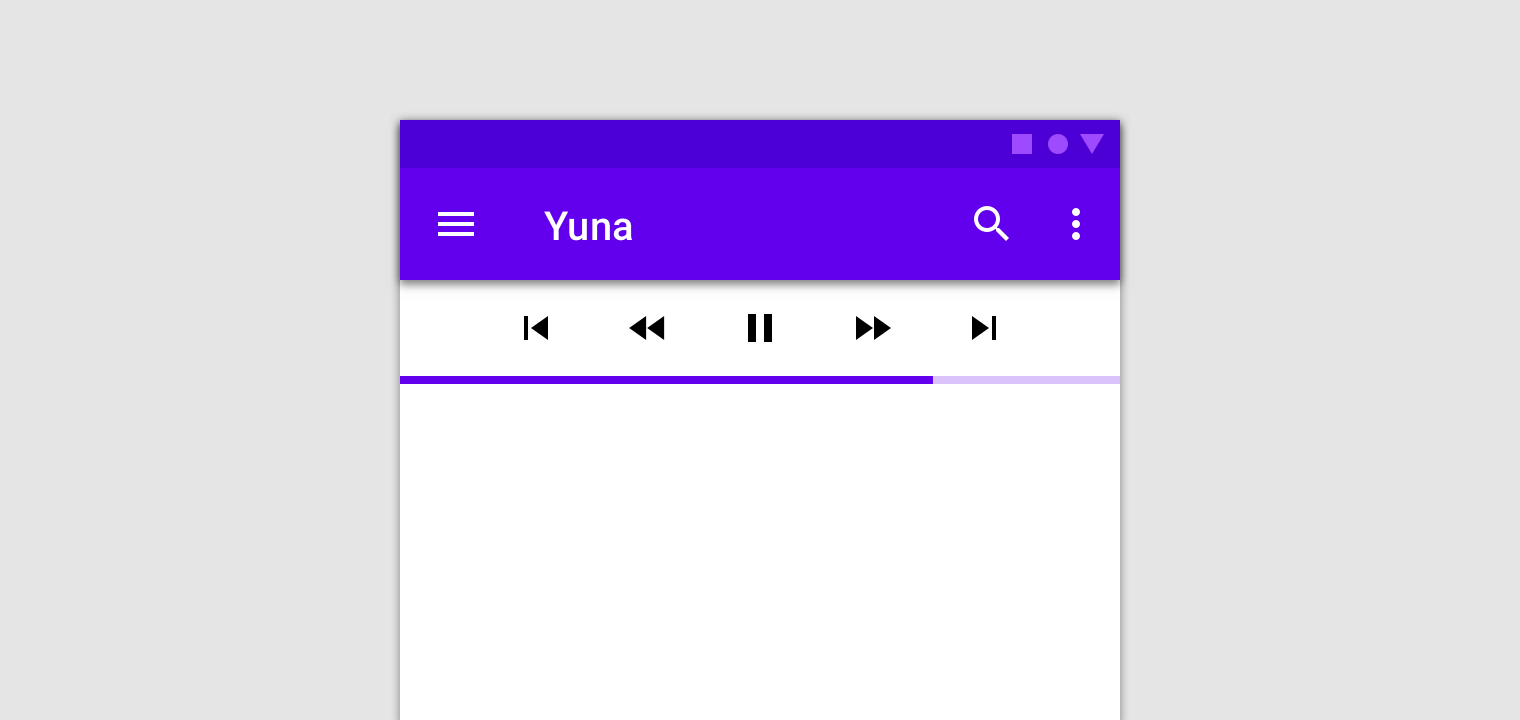
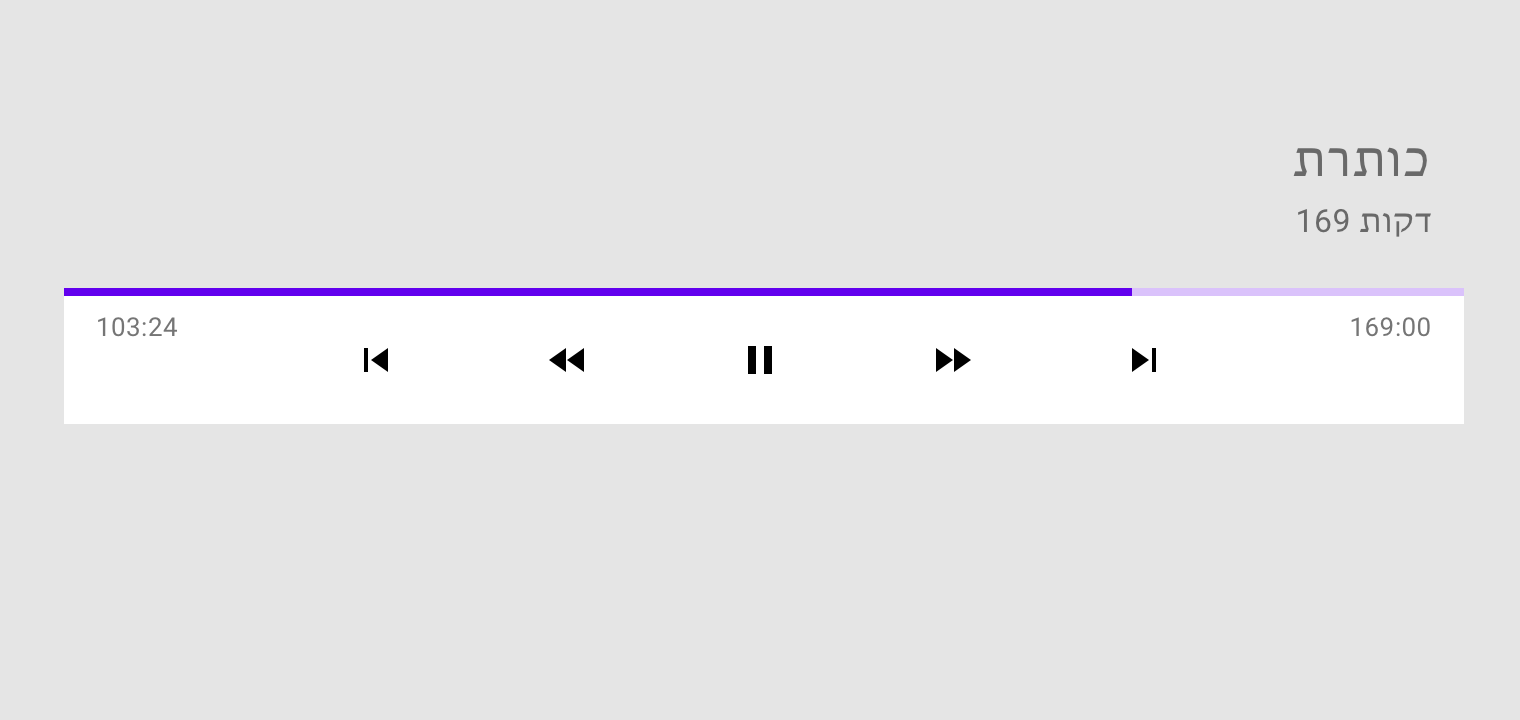
Do not mirror media playback buttons and the media progress indicator as they refer to the direction of tape being played, not the direction of time.

Since media playback buttons and the progress indicator reflect the direction of the tape, they are not mirrored.

Media controls for playback are always LTR.
Localization
Text in graphics
Graphics that include text usually require localization.
Numbers
Numbers, including icons containing numbers, must be localized for languages that use different numerals. For example, Bengali, Marathi, Nepali, and some Arabic-speaking locales use different forms of numbers.

An icon in LTR containing a number

An RTL icon in Arabic (Arabic digits are preferred for Arabic localization)
Mirroring
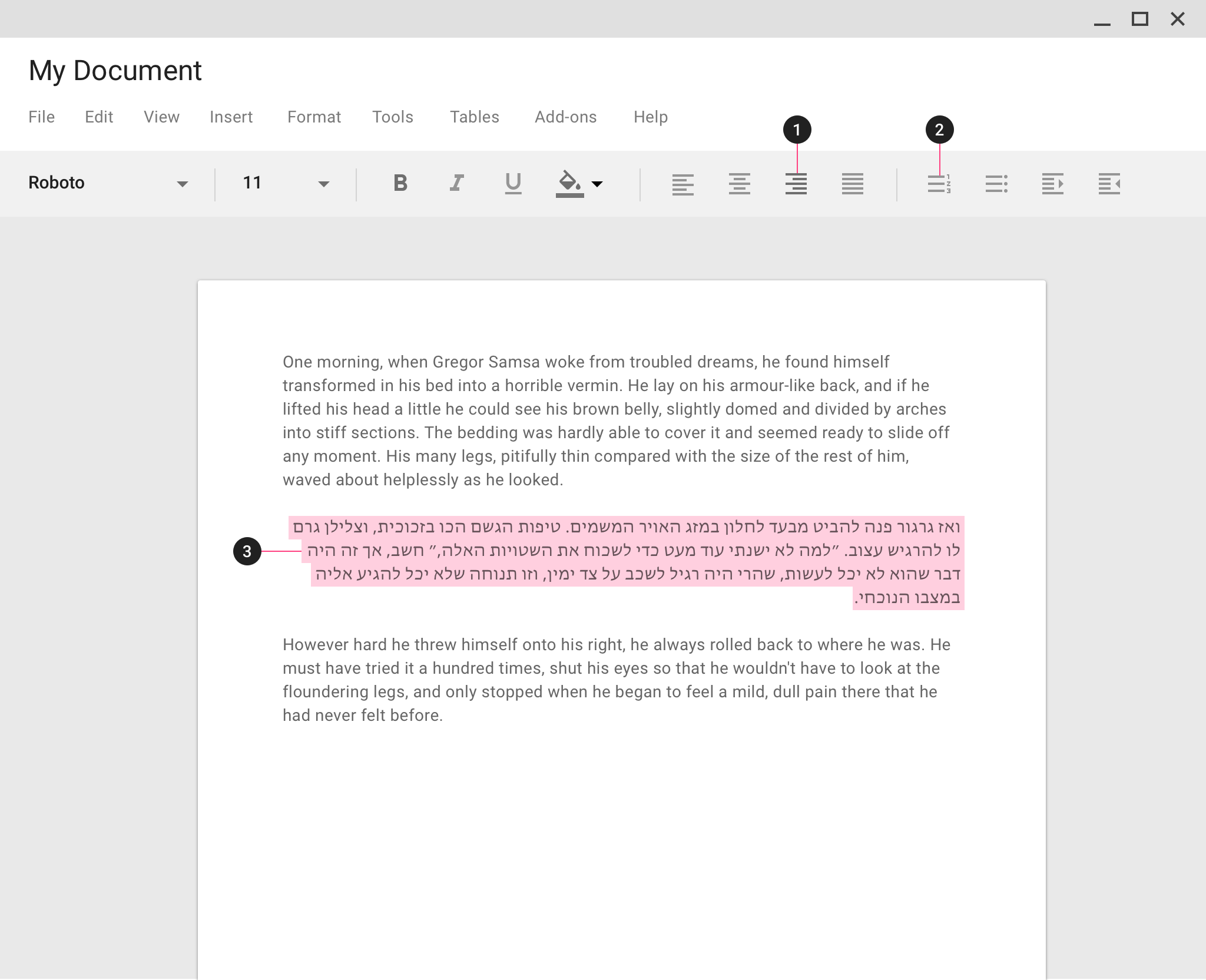
Sometimes content may need to be mirrored, even if the UI is not mirrored. For example, when a user edits an RTL paragraph inside a LTR document, the toolbar buttons for the RTL text should be in RTL.

In this RTL paragraph inside a LTR document, the buttons for indenting and lists should be RTL even though the primary UI direction is LTR.
- Paragraph aligned right
- Icons flipped
- Hebrew text direction is RTL
Implementation
LTR
Every element and component is in LTR by default but it is always a good idea to specify your application language and direction in the root element using [lang="en-US"] and [dir="ltr"] respectively.
<!DOCTYPE html>
<html lang="en-US" dir="ltr">
.
.
.
</html>
RTL
For RTL applications use [dir="rtl"] on the root element. for elements and components that needs to be in LTR you can add [dir="ltr"] to them.
This works in most cases, it will sometimes lead to false negatives for more complex layouts, e.g.
<!DOCTYPE html>
<html lang="ar-BH" dir="rtl">
.
.
<p dir="ltr">...</p>
<div class="mdc-list-group" dir="ltr">
<div class="mdc-list-item">...</div>
</div>
.
.
</html>