Lists
Lists are continuous, vertical indexes of text or images.

Usage
Lists are a continuous group of text or images. They are composed of items containing primary and supplemental actions, which are represented by icons and text.
Principles

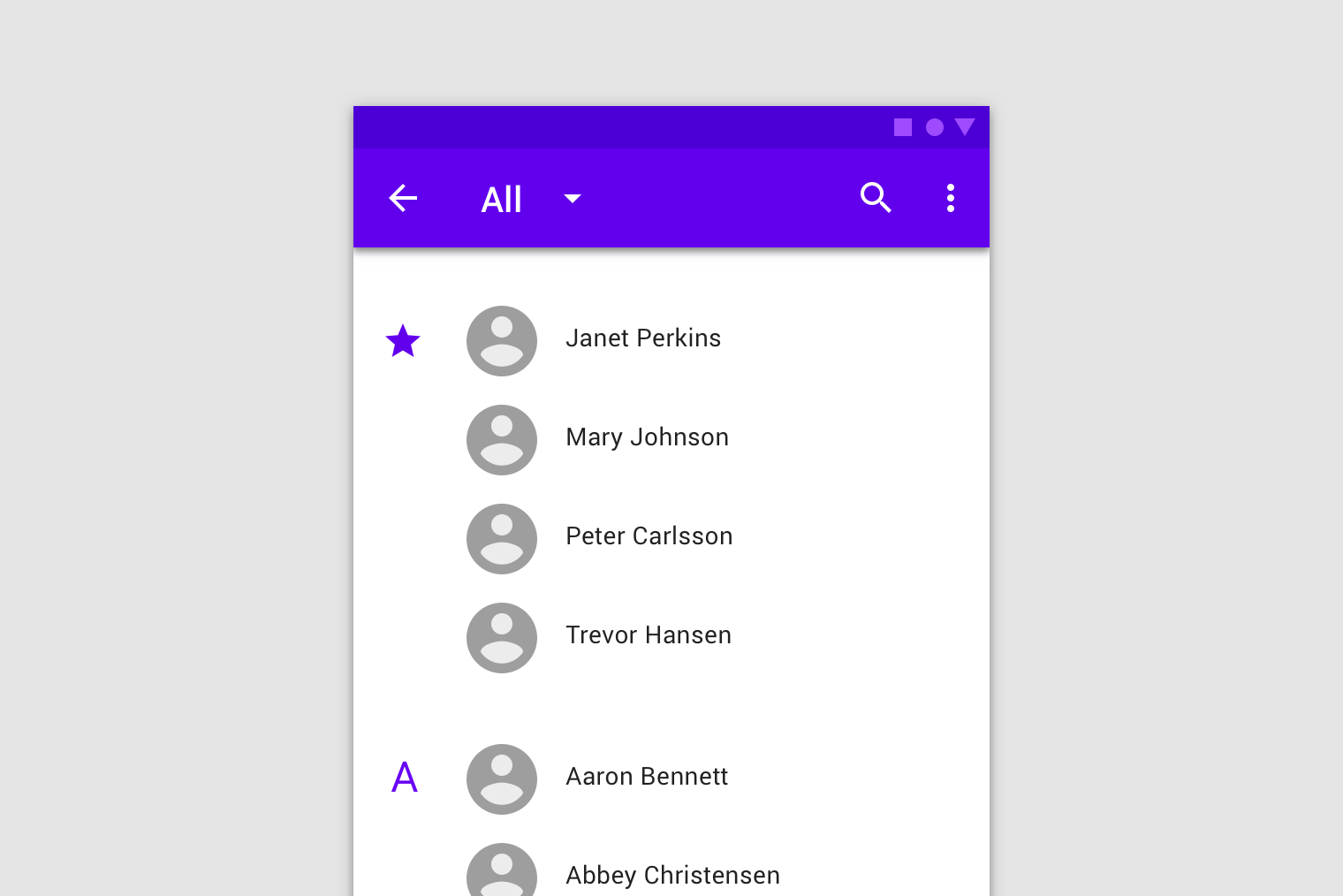
Logical
Lists should be sorted in logical ways that make content easy to scan, such as alphabetical, numerical, chronological, or by user preference.

Actionable
Lists present content in a way that makes it easy to identify a specific item in a collection and act on it.

Consistent
Lists should present icons, text, and actions in a consistent format.
Types

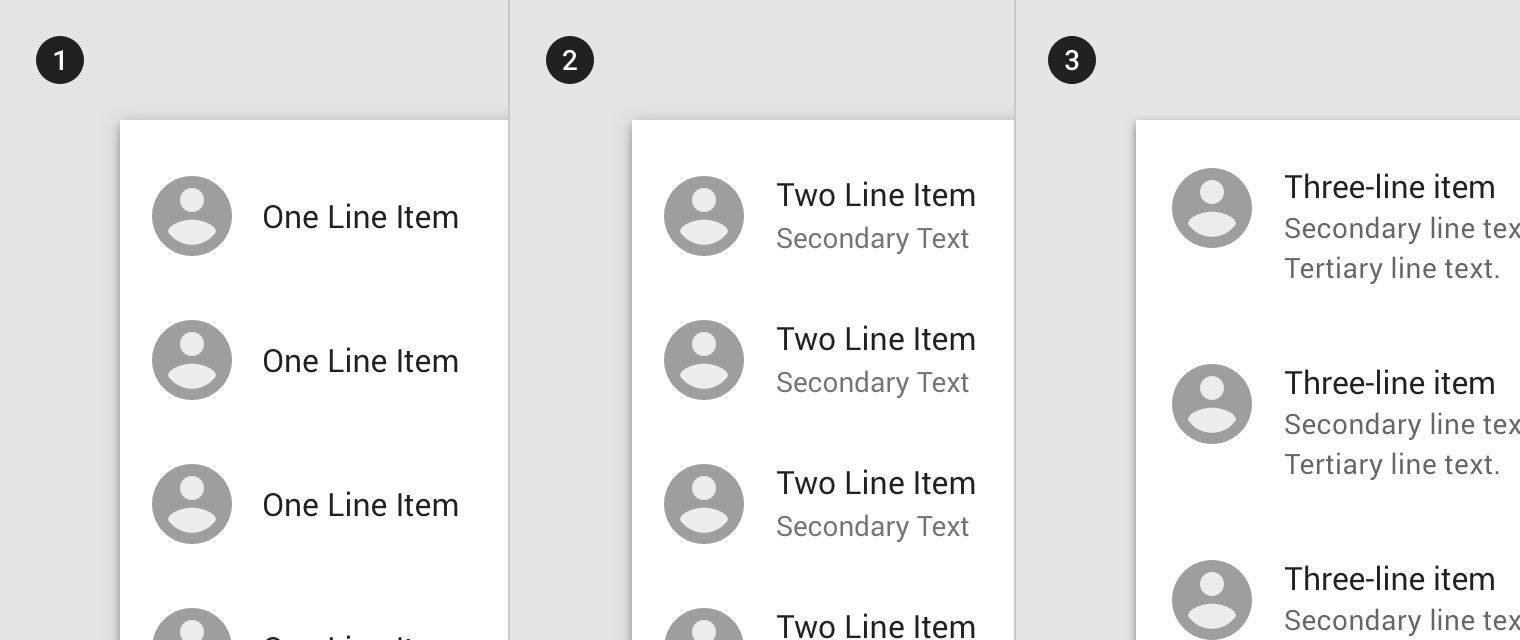
1. Single-line list
Single-line list items contain a maximum of one line of text.
2. Two-line list
Two-line list items contain a maximum of two lines of text.
3. Three-line list
Three-line list items contains a maximum of three lines of text.
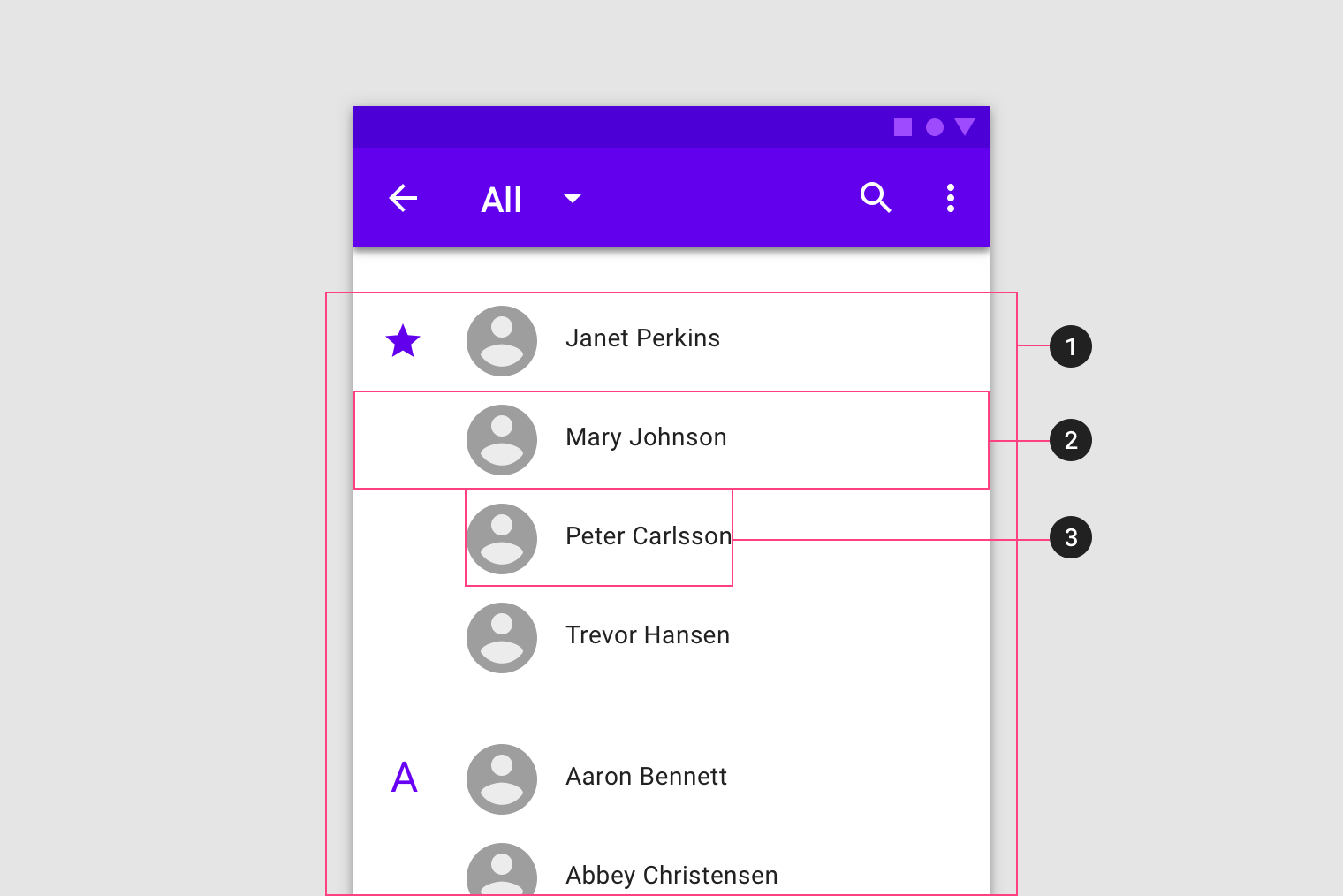
Anatomy
Lists are optimized for reading comprehension. A list consists of a single continuous column of subdivisions called rows that contain items of content.

1. List
2. Row
3. List item content
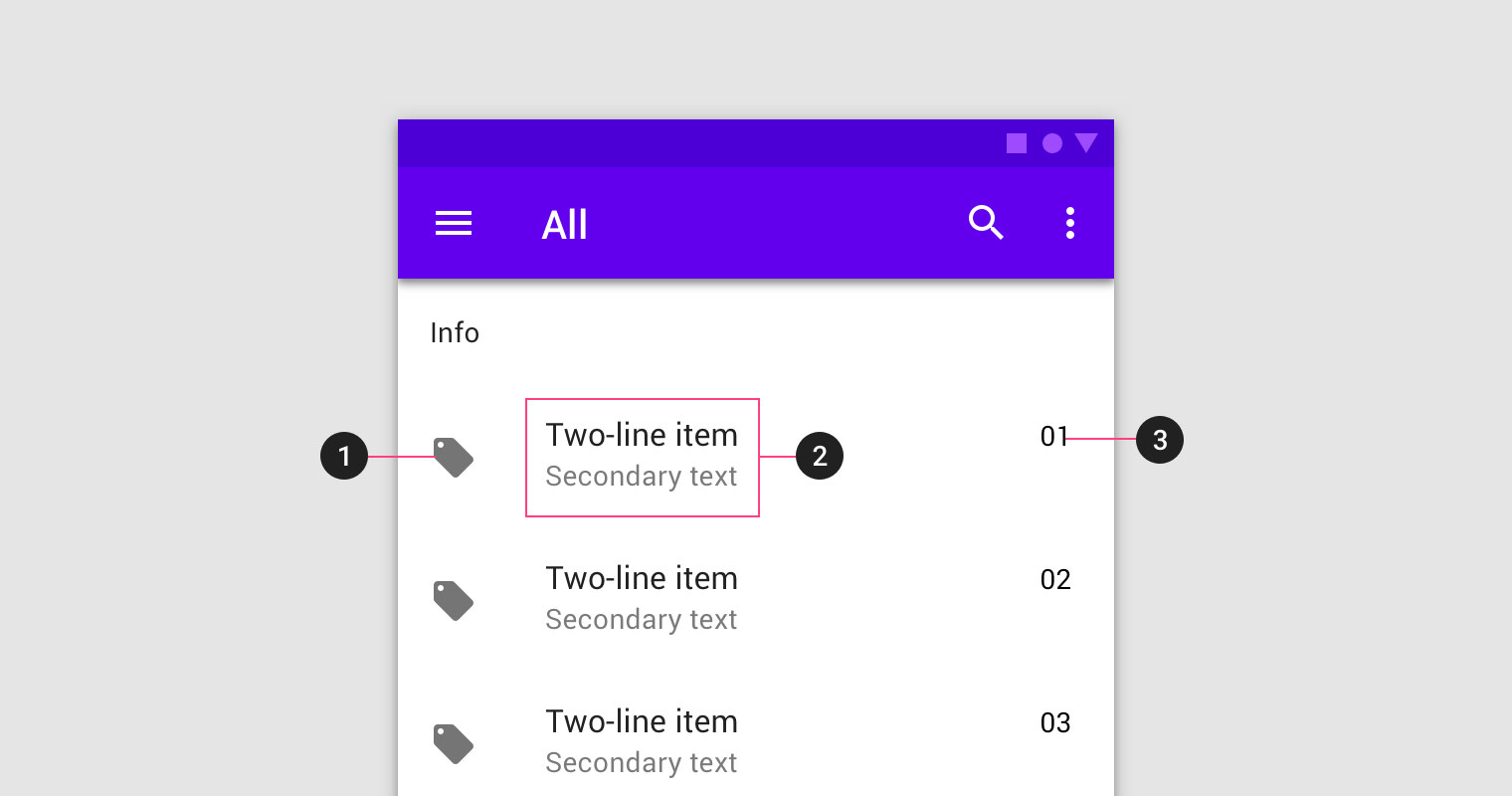
Content types
Content types can take different forms, depending on the needs of a list.

List items are comprised of three different content types:
1. Supporting visuals
2. Primary text
3. Metadata
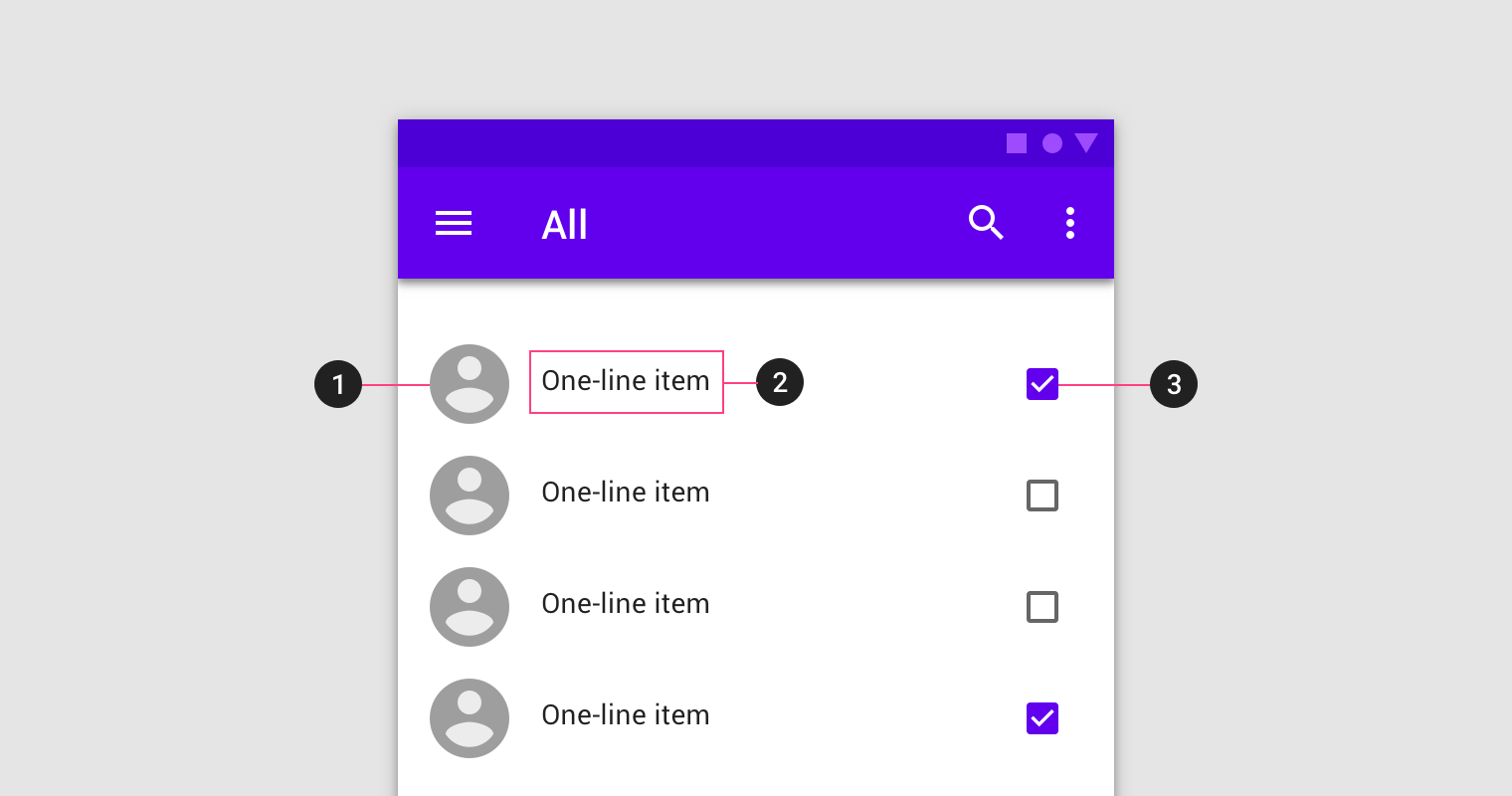
A list control can display information and actions for list items.

Lists with controls contain three content types:
1. Supporting visuals
2. Primary text
3. List control
Visuals, dividers, and spacing
List structure can be organized using visuals, dividers, and spacing.

Improve scannability by anchoring supporting visuals, such as thumbnails, along the row's edge.

Place a divider between rows with lots of content, such as those with three-line lists.

The primary action takes up the majority of space.
- Primary Action area
- Secondary Action area

Clear hierarchy is created by aligning the most distinguishing content on the left, with the least distinguishing on the right.
- More distinguishing content
- Less distinguishing content
Subheaders
Subheaders delineate sections of a list. They appear on list rows.

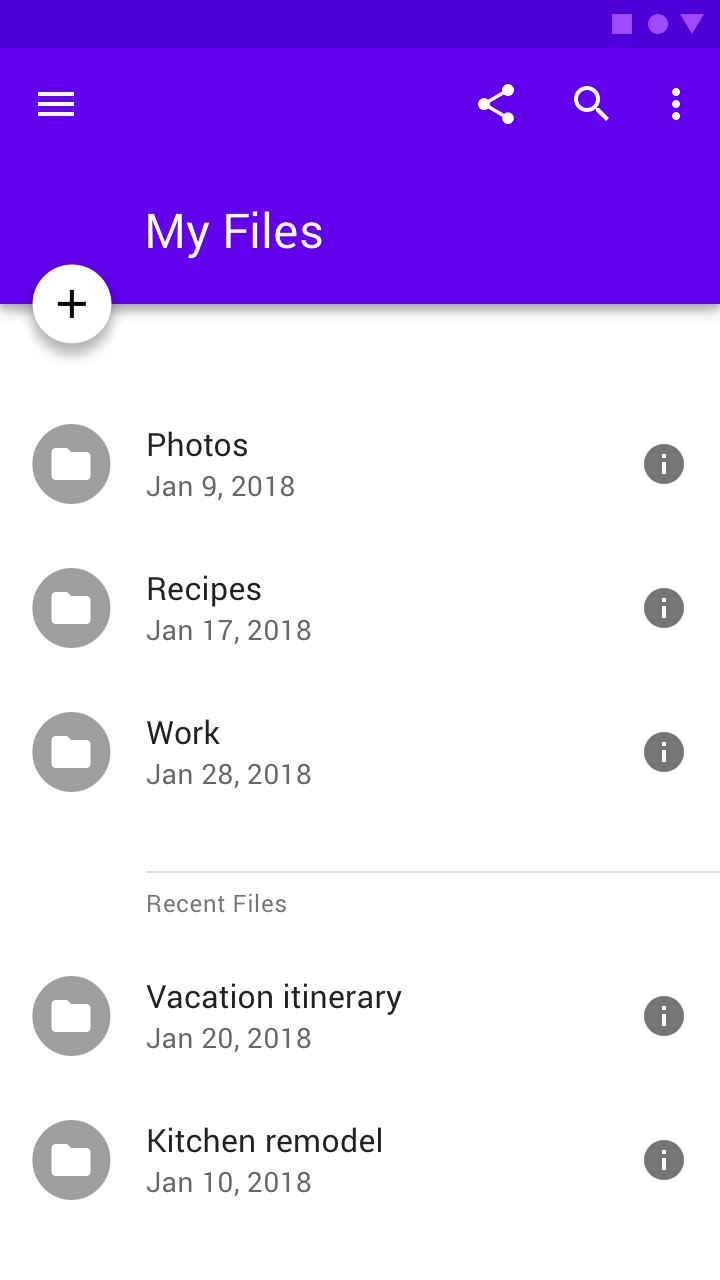
1. Subheader
A subheader should be left-aligned with an avatar or icon in a list.
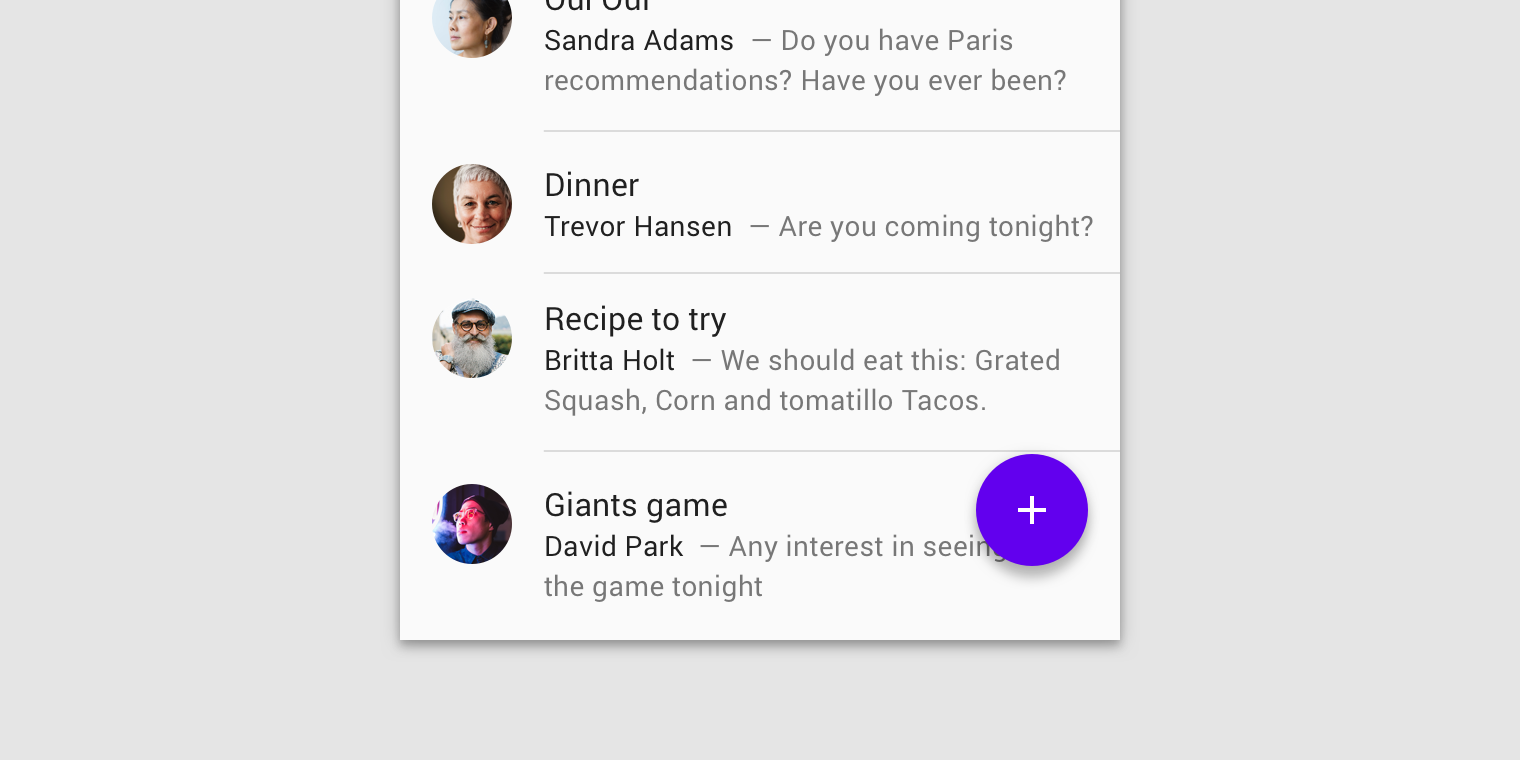
2. Subheader inset
If a floating action button is aligned with list avatars or icons, the subheader should be aligned with the text content.
Types
Single-line list

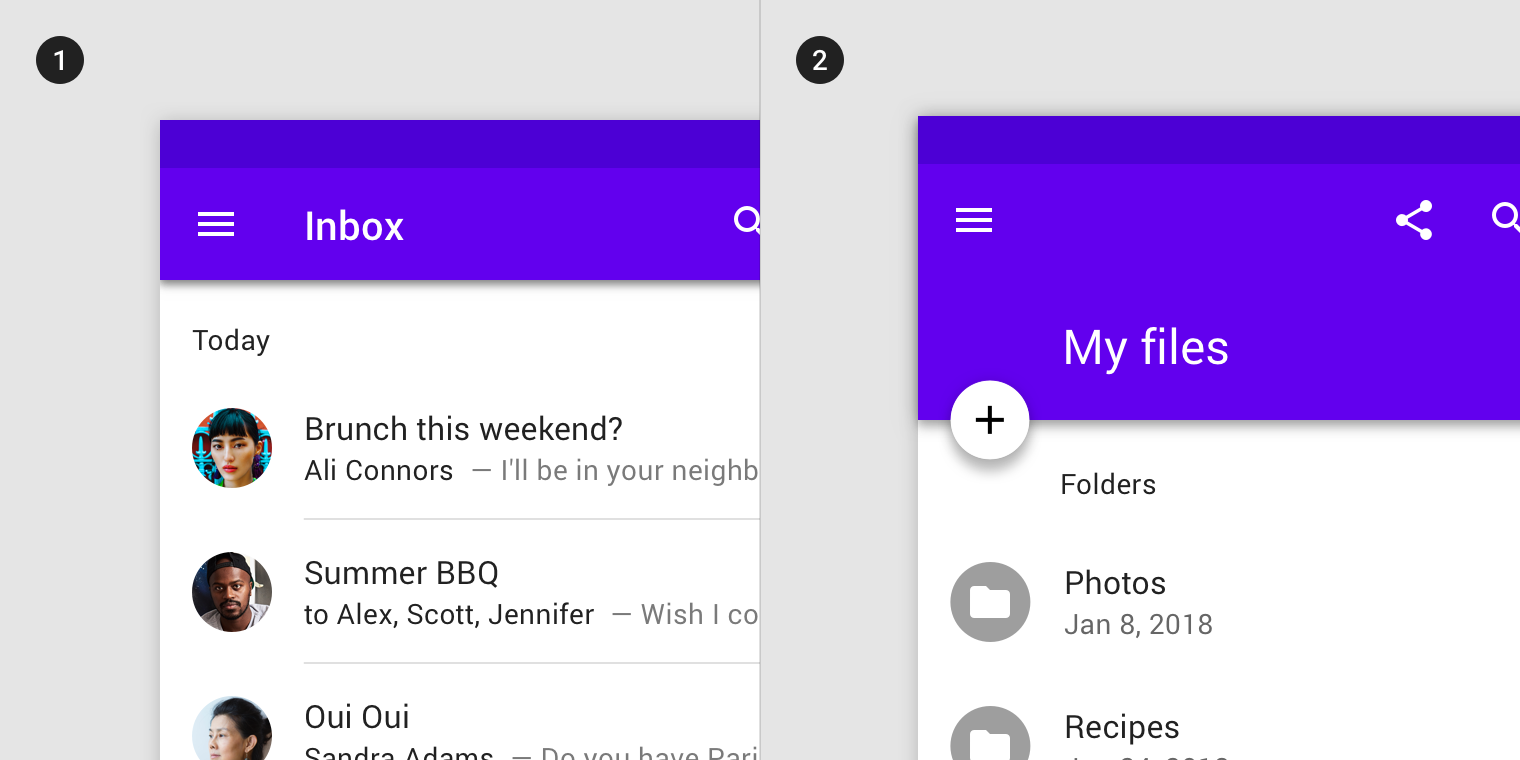
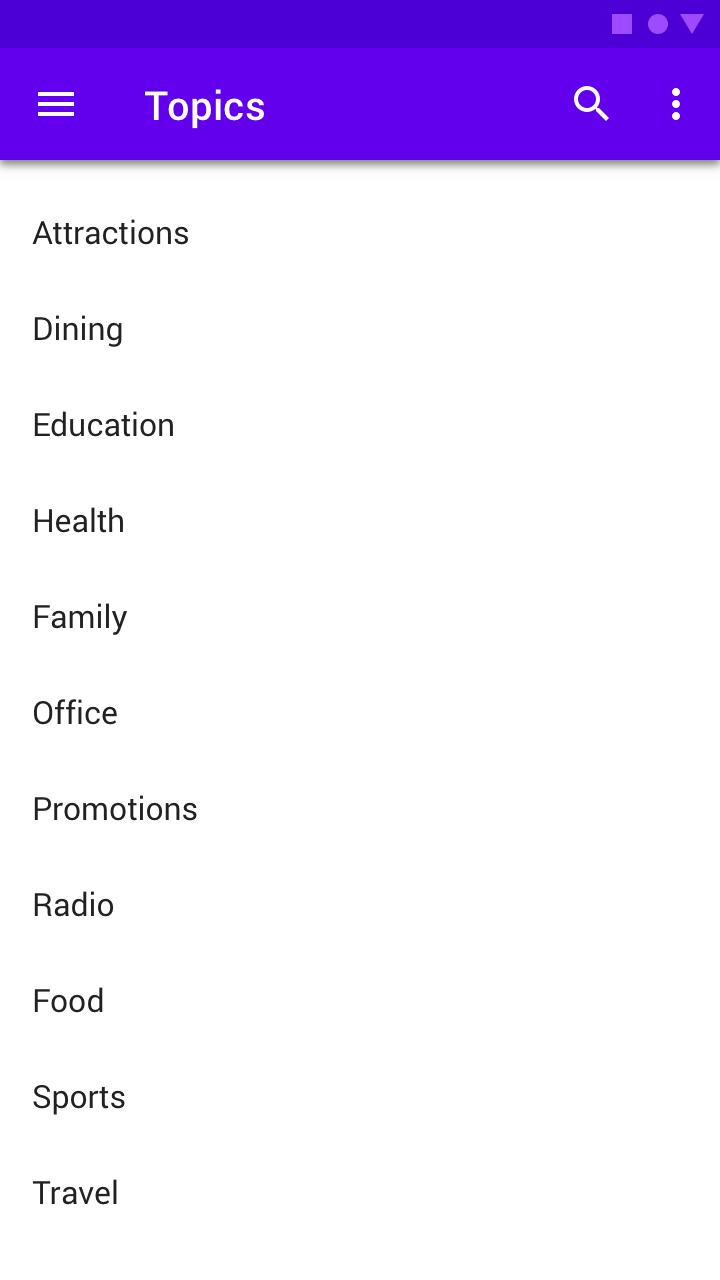
A text list

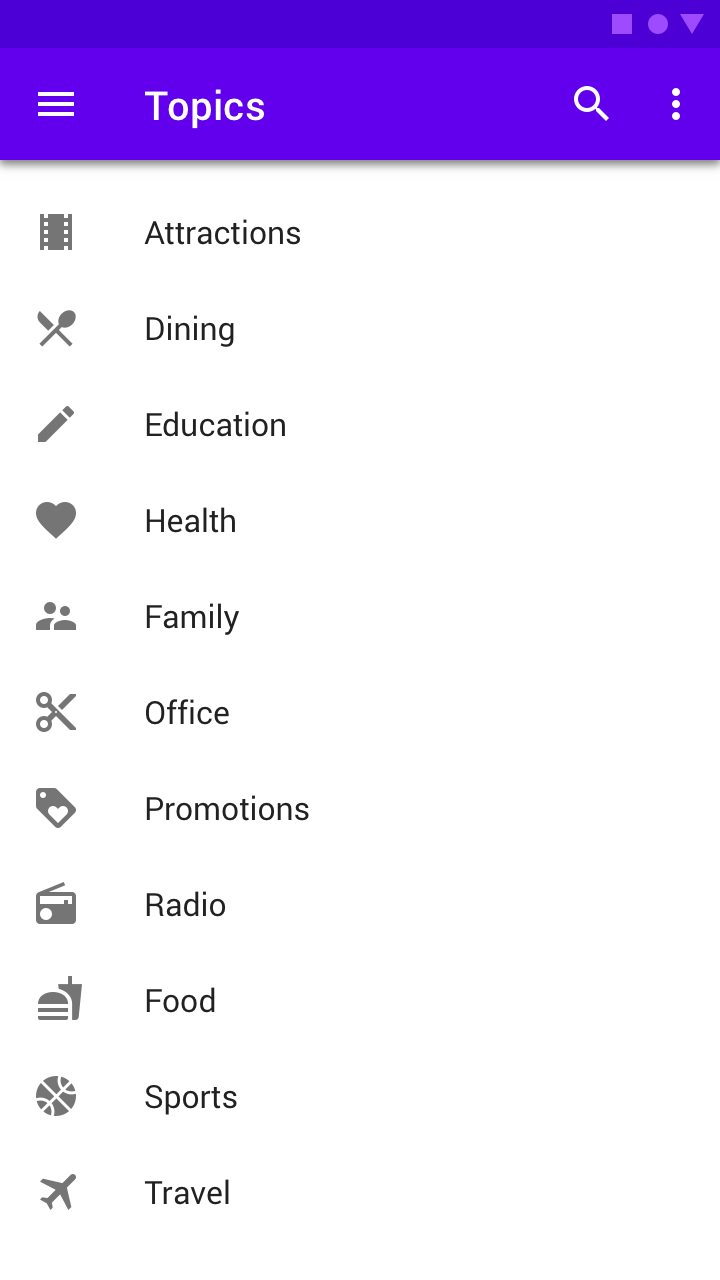
A single-line list with icons and text
Two-line list
In a two-line list, each row contains two lines of text maximum.

A text list

A single-line list with icons and text

The amount of text can vary between different rows within the same list
Three-line list

A three-line text with an avatar

A three-line text list, with a thumbnail and meta text

The amount of text can vary between rows within the same list
List controls
List controls display information and actions for list items.
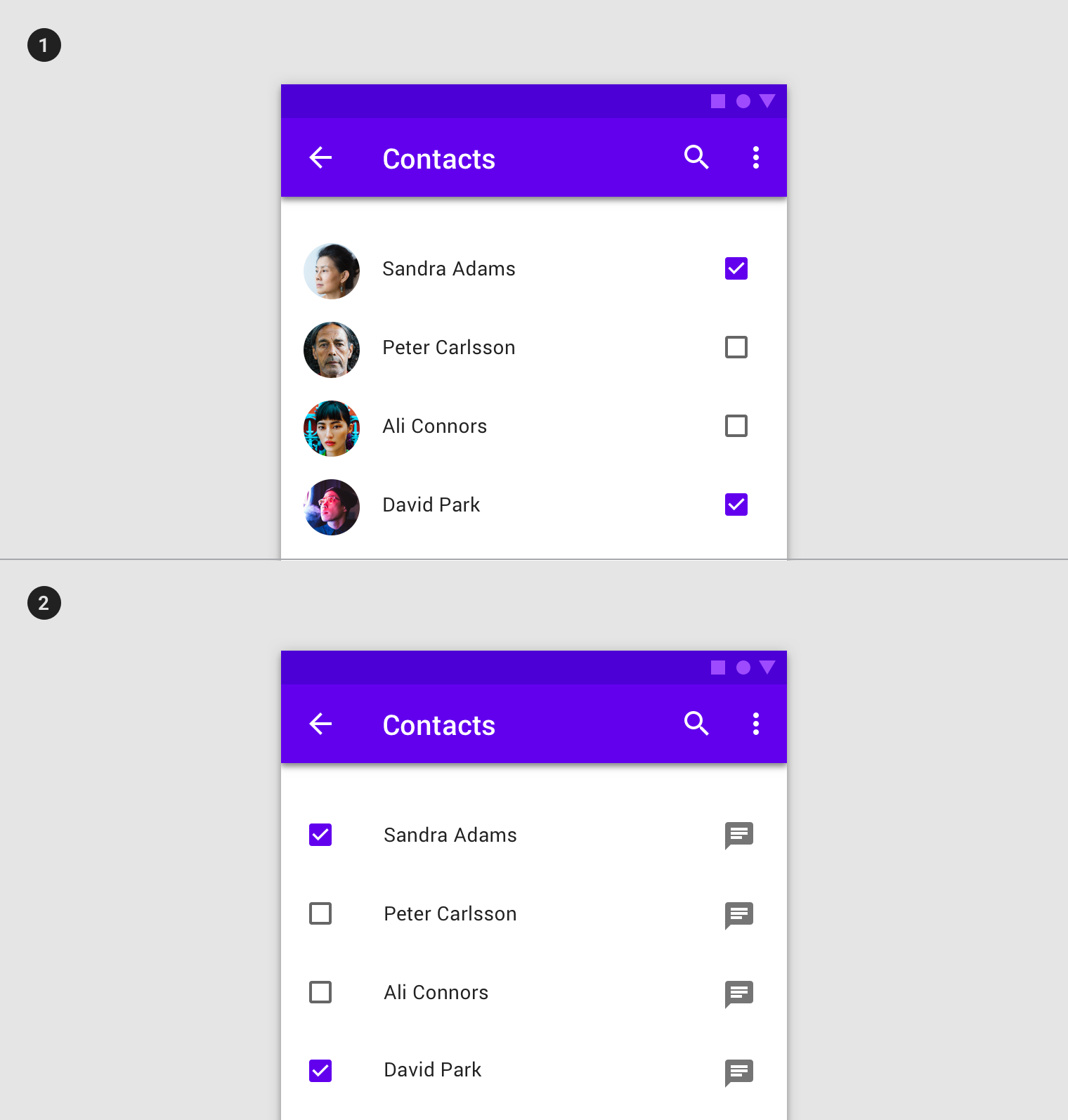
Checkbox
A checkbox can either be a primary or secondary action.

1. Secondary action
This checkbox is the list item’s secondary action.
2. Primary action
This checkbox is both the list item’s primary action and state indicator.
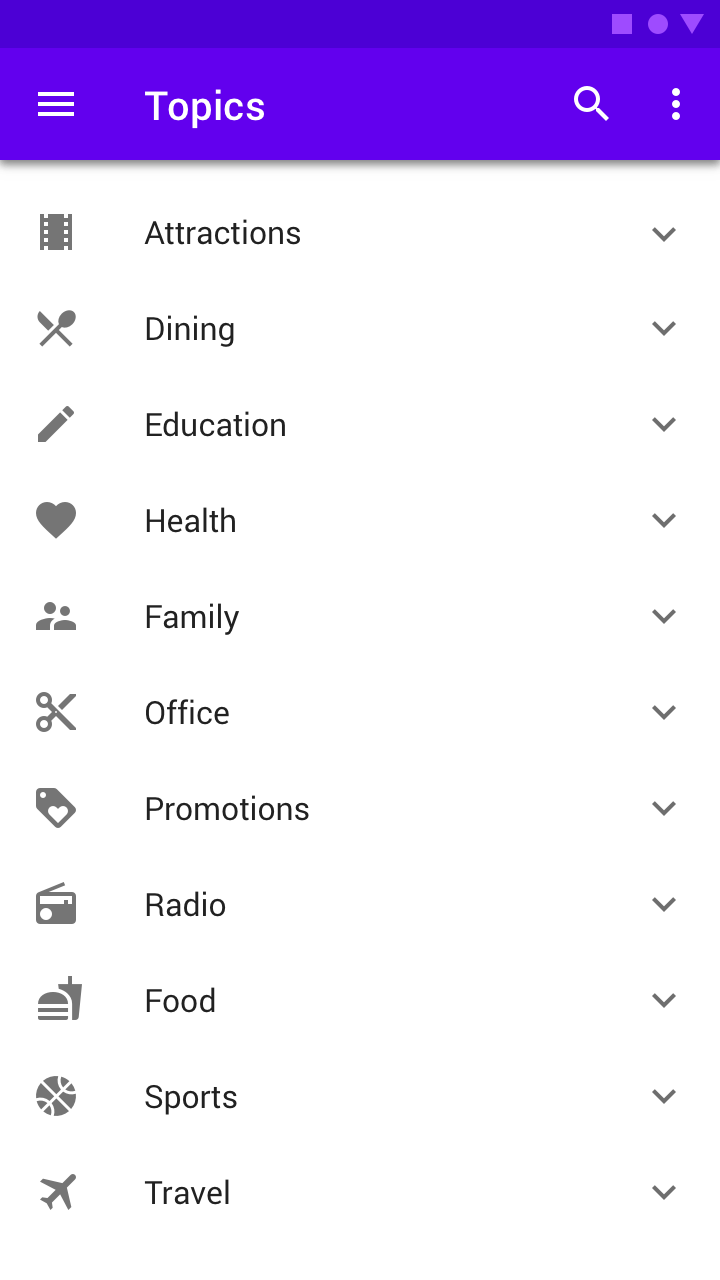
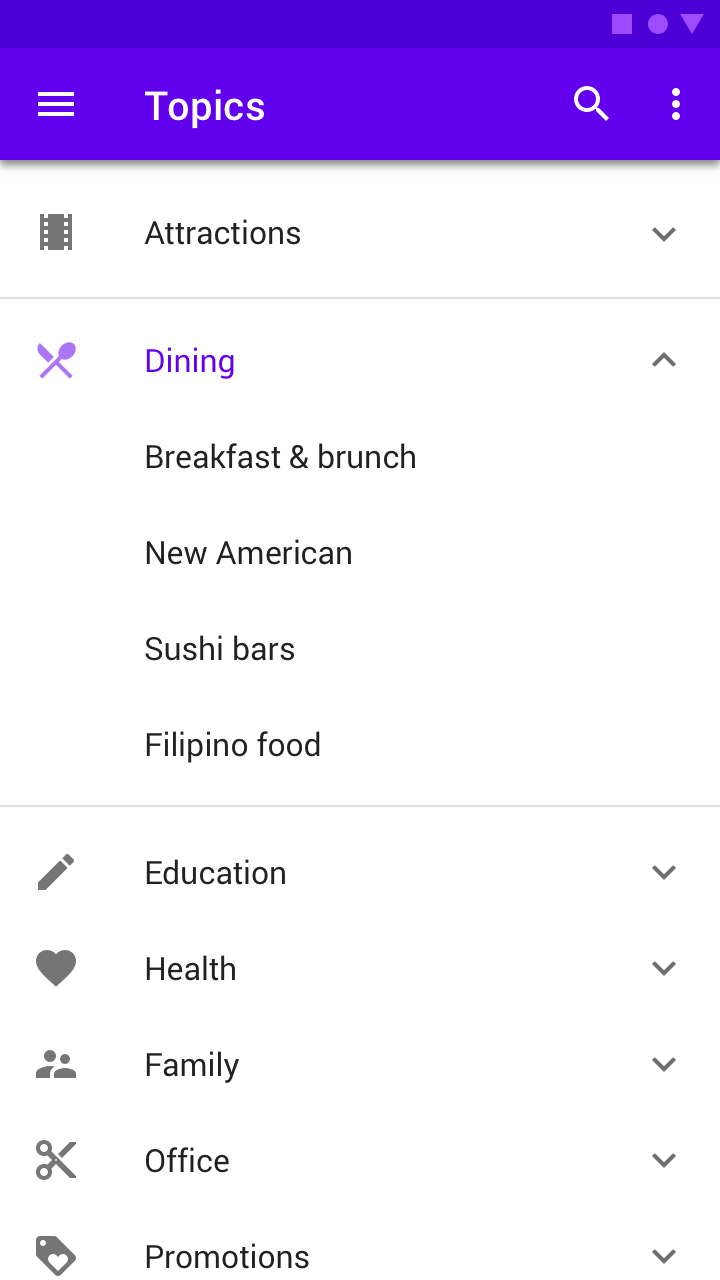
Expand and collapse
Show and hide details of existing list items by expanding and collapsing list content vertically.

Tapping the list control expands the list

An expanded list
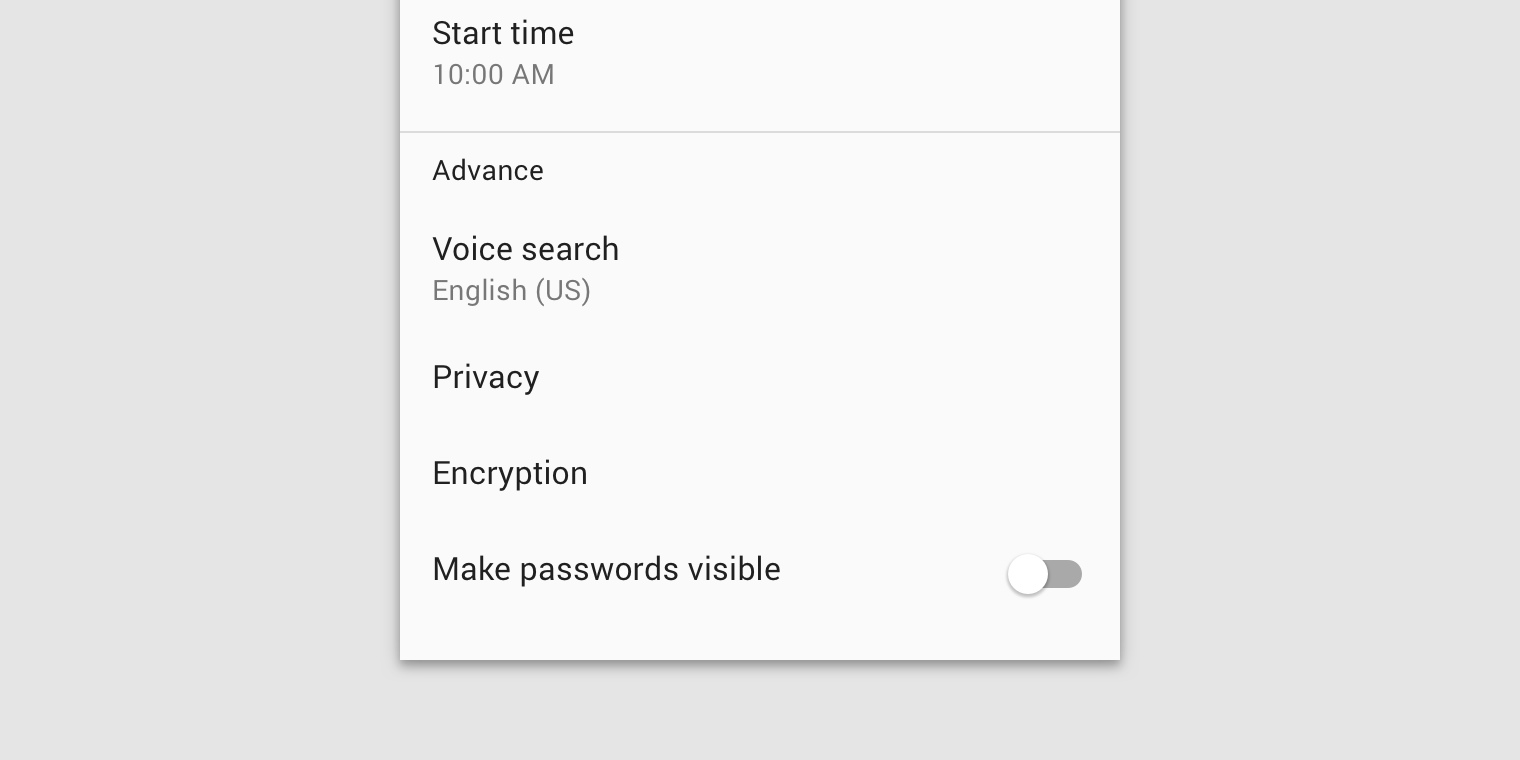
Switch

Tapping the list control expands the list
Reorder

Usually appearing in edit mode, dragging lists items moves them to other locations within the list. This reorder icon is the list item’s secondary action
Implementation
Single-line list
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-item">
<div class="text">Dining</div>
</div>
.
.
</div>
.
.
.
</div>
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-item">
<div class="text">Dining</div>
<div class="meta icon material-icon">star</div>
</div>
.
.
</div>
.
.
.
</div>
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-item">
<div class="icon material-icon">restaurant_menu</div>
<div class="text">Dining</div>
</div>
.
.
</div>
.
.
.
</div>
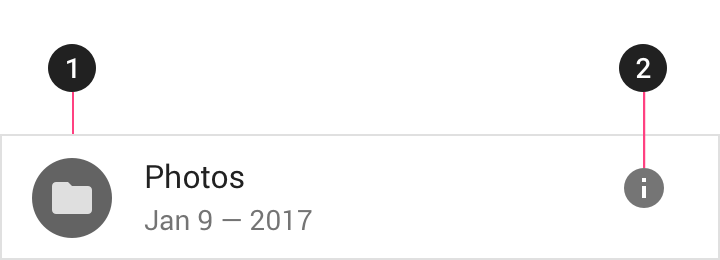
Secondary action only
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-item">
<div class="graphic material-icon">folder</div>
<div class="text">Photos</div>
<div class="meta icon">
<button class="material-icon">info</button>
</div>
</div>
.
.
</div>
.
.
.
</div>
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-item">
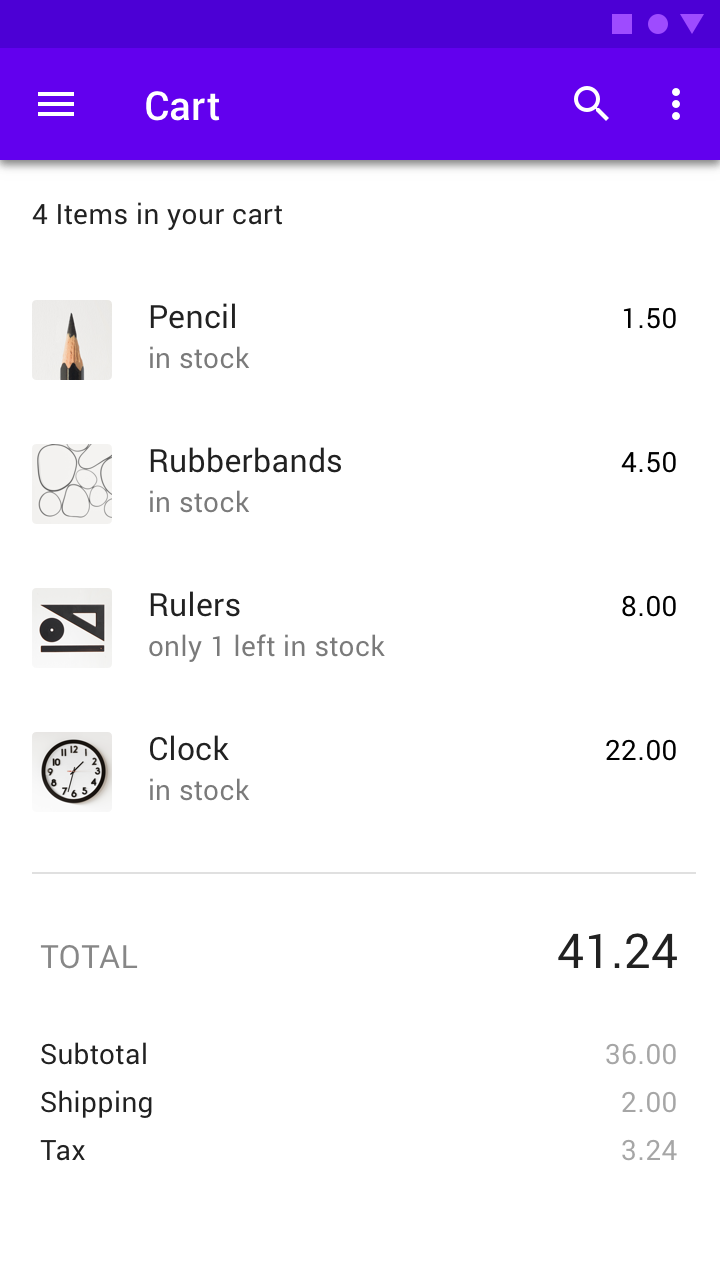
<div class="graphic md-56" style="background-image: url('...');"></div>
<div class="text">Pencil</div>
<div class="meta">in stock</div>
</div>
.
.
</div>
.
.
.
</div>
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-item">
<div class="graphic md-100" style="background-image: url('...');"></div>
<div class="text">Crunchy Croissants</div>
<div class="meta">01</div>
</div>
.
.
</div>
.
.
.
</div>
Primary and secondary actions
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-subtitle">Label 1</div>
<div class="mdc-list-item">
<div class="graphic material-icon">folder</div>
<div class="text">Photos</div>
<button class="primary-action"></button>
<div class="meta icon">
<button class="material-icon">info</button>
</div>
</div>
.
.
</div>
<div class="mdc-divider"></div>
.
.
.
</div>
Dropdown
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-group collapsed">
<div class="mdc-list-item interactive">
<div class="icon material-icon text-secondary">restaurant_menu</div>
<div class="text">Dining</div>
<div class="meta icon">
<div class="material-icon">keyboard_arrow_down</div>
</div>
</div>
<div class="mdc-dropdown">
<div class="mdc-list-item">
<div class="icon"></div>
<div class="text">Breakfast & brunch</div>
</div>
.
.
</div>
</div>
.
.
</div>
.
.
.
</div>
Two-line list
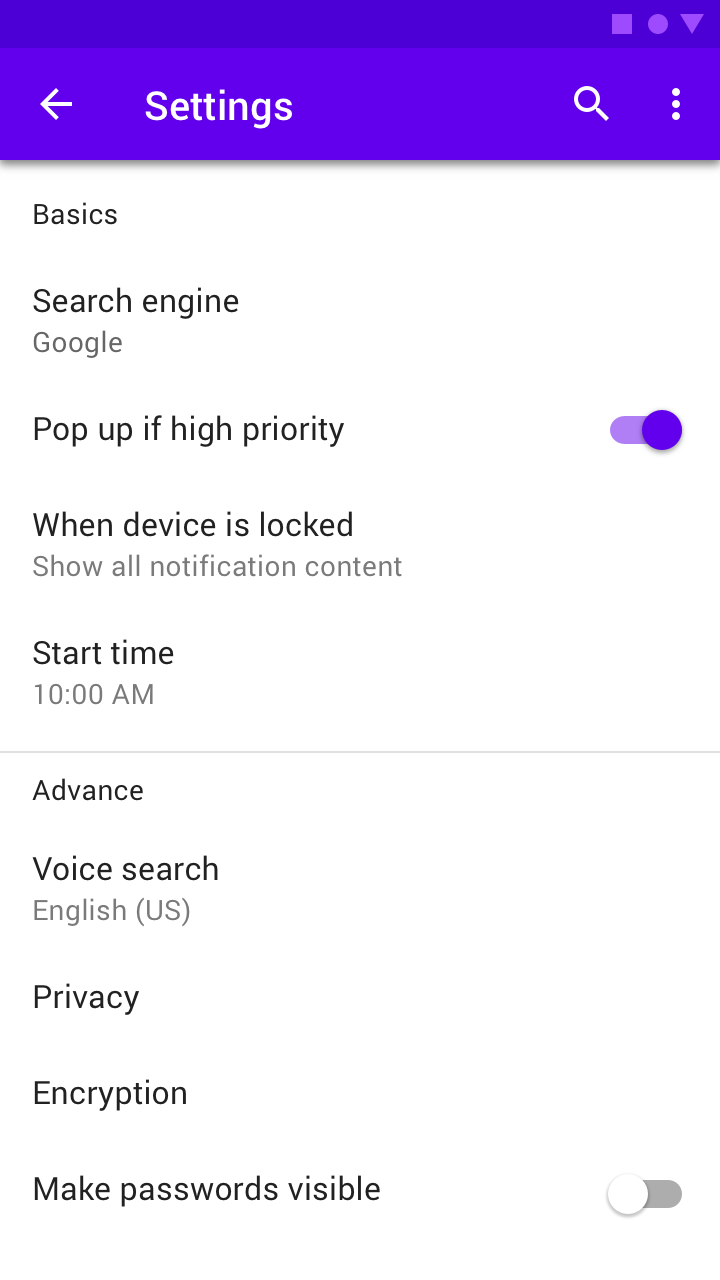
Primary action only
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-item interactive">
<div class="text">
Search engine
<div class="secondary">Google</div>
</div>
</div>
.
.
</div>
.
.
.
</div>
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-item">
<div class="text">
<div class="overline">April 14</div>
Family camp
</div>
</div>
.
.
</div>
.
.
.
</div>
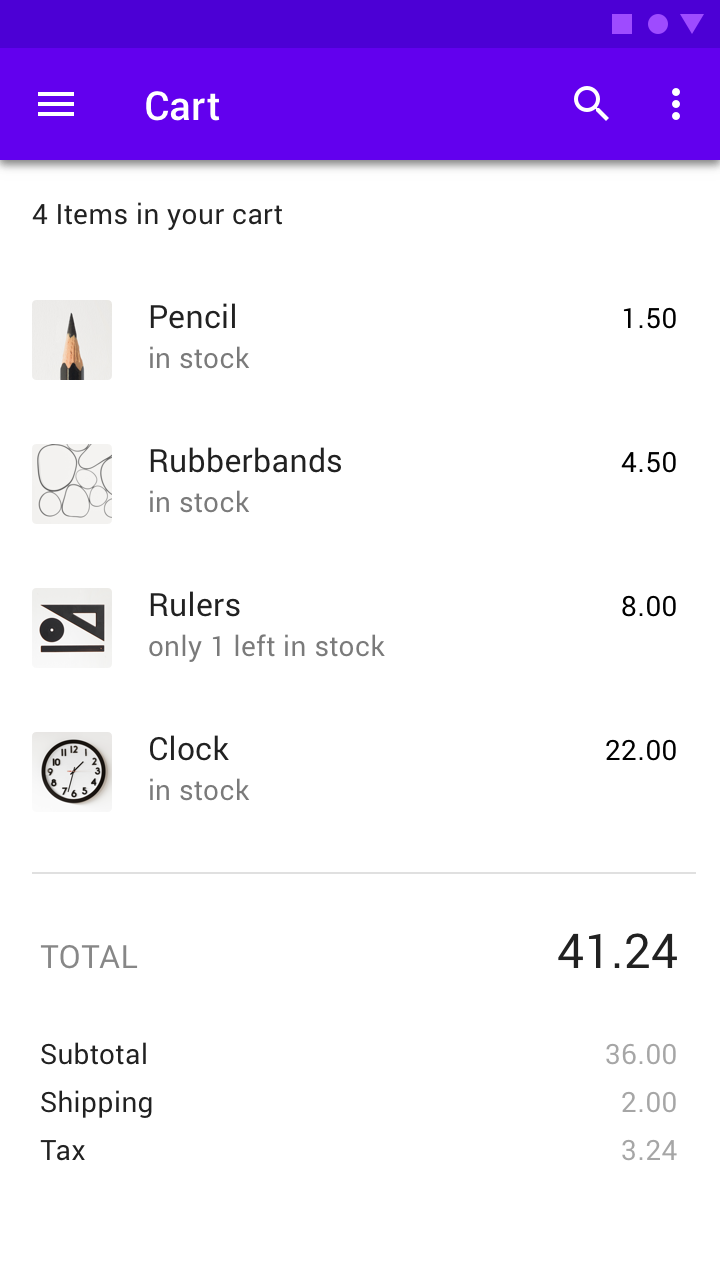
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-item">
<div class="text">
Pencil
<div class="secondary">in stock</div>
</div>
<div class="meta">$1.5</div>
</div>
.
.
</div>
.
.
.
</div>
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-item">
<div class="icon material-icon">wifi</div>
<div class="text">
Wi-Fi
<div class="secondary">Main Office</div>
</div>
</div>
.
.
</div>
.
.
.
</div>
Secondary action only
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-item">
<div class="graphic material-icon">folder</div>
<div class="text">
Photos
<div class="secondary">Jan 9, 2018</div>
</div>
<div class="meta icon">
<button class="material-icon">info</button>
</div>
</div>
.
.
</div>
.
.
.
</div>
Primary action only
<div class="mdc-list-container">
<button class="mdc-list-group">
<div class="mdc-list-item">
<div class="graphic md-56" style="background-image: url('...');"></div>
<div class="text">
Pencil
<div class="secondary">in stock</div>
</div>
<div class="meta">$1.5</div>
</div>
.
.
</button>
.
.
.
</div>
<div class="mdc-list-container">
<div class="mdc-list-group">
<div class="mdc-list-item">
<div class="graphic md-100" style="background-image: url('...');"></div>
<div class="text">
Crunchy Croissants
<div class="secondary">Breakfast delight</div>
</div>
<div class="meta">01</div>
</div>
.
.
</div>
.
.
.
</div>
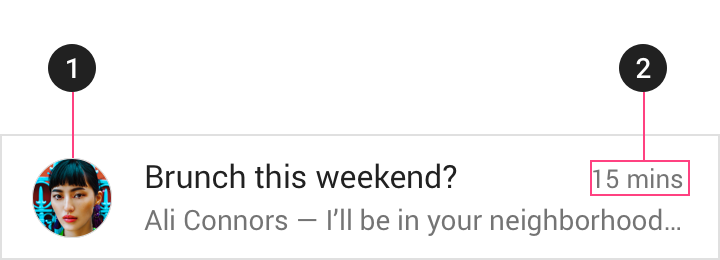
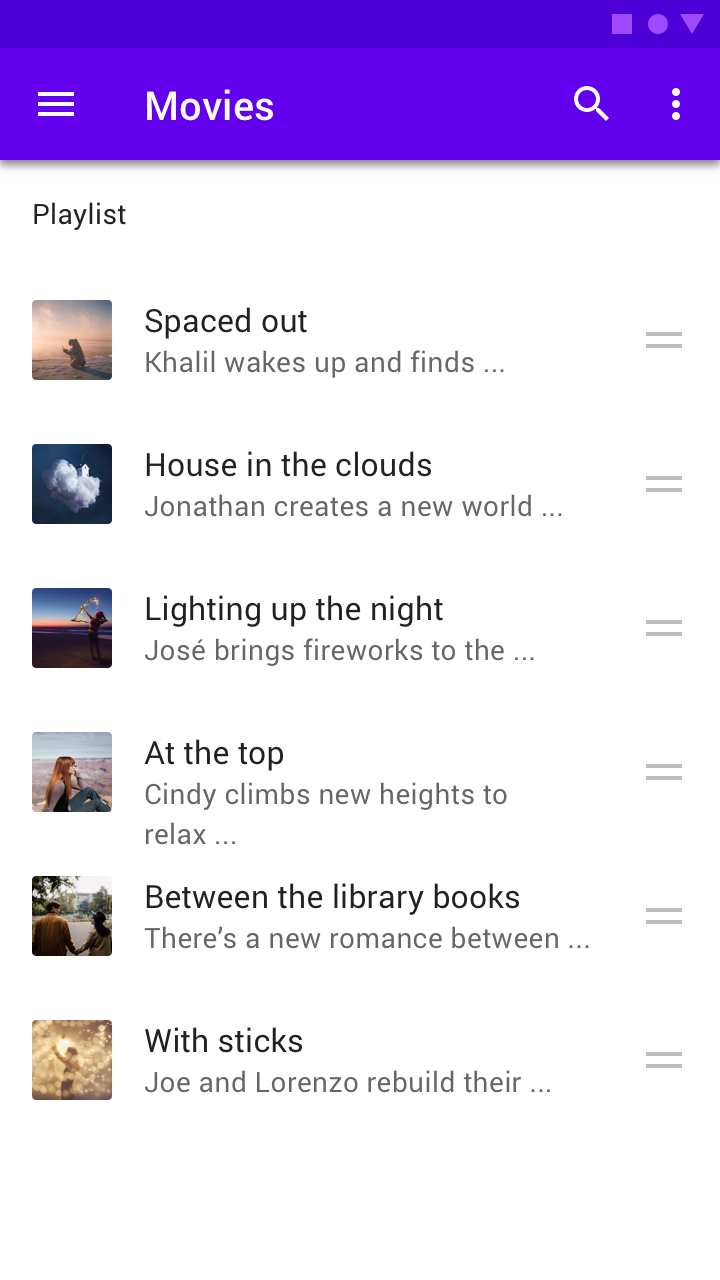
Three-line list
<div class="mdc-list-container">
<div class="mdc-list-group md-3line">
<a class="mdc-list-item" href="...">
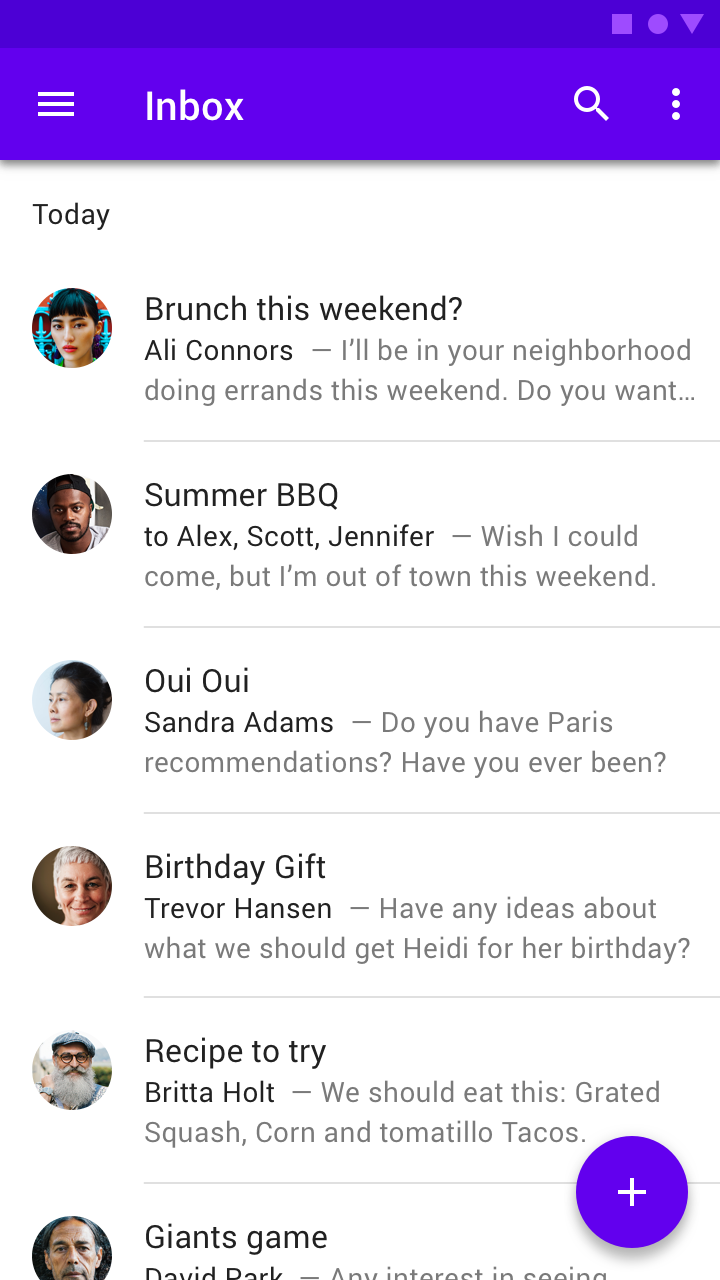
<div class="graphic material-icon">person</div>
<div class="text">
Summer BBQ
<div class="secondary">
<span class="text-primary">Ali Connors</span>
- I'll be in your neighborhood doing errands this weekend. Do you want ...
</div>
</div>
<div class="meta">15 mins</div>
</a>
.
.
</div>
.
.
.
</div>
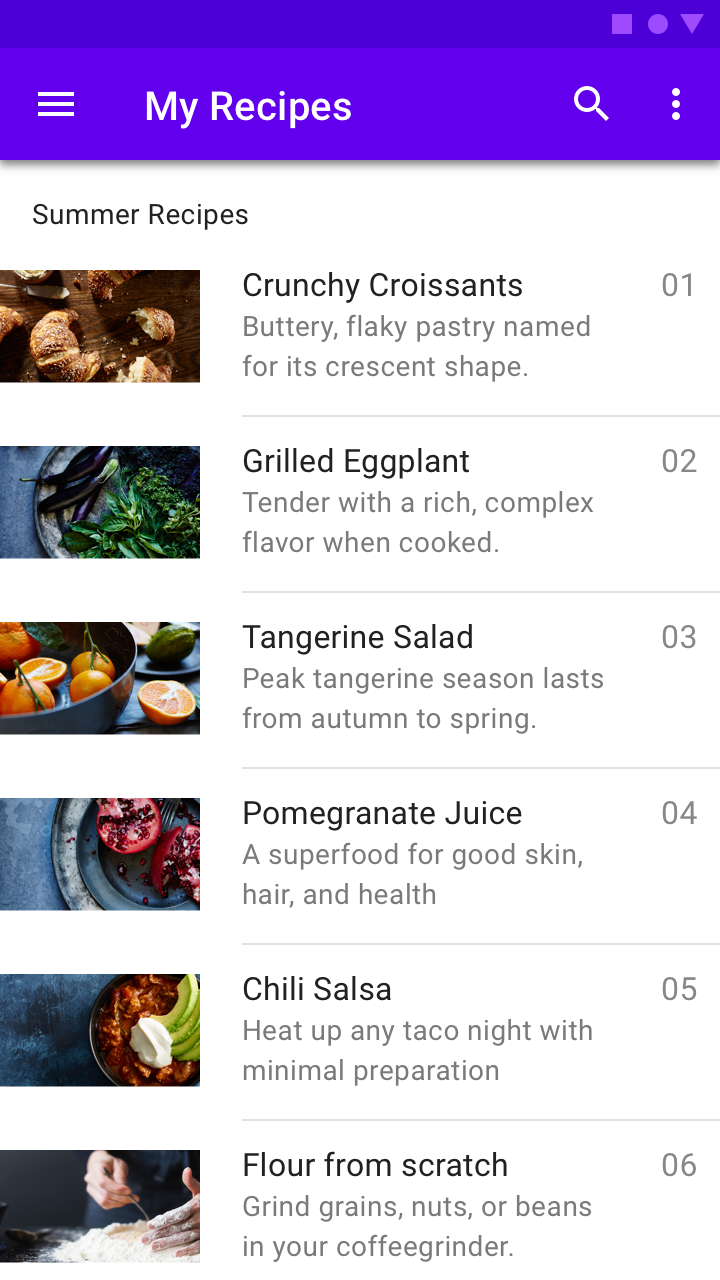
<div class="mdc-list-container">
<div class="mdc-list-group md-3line">
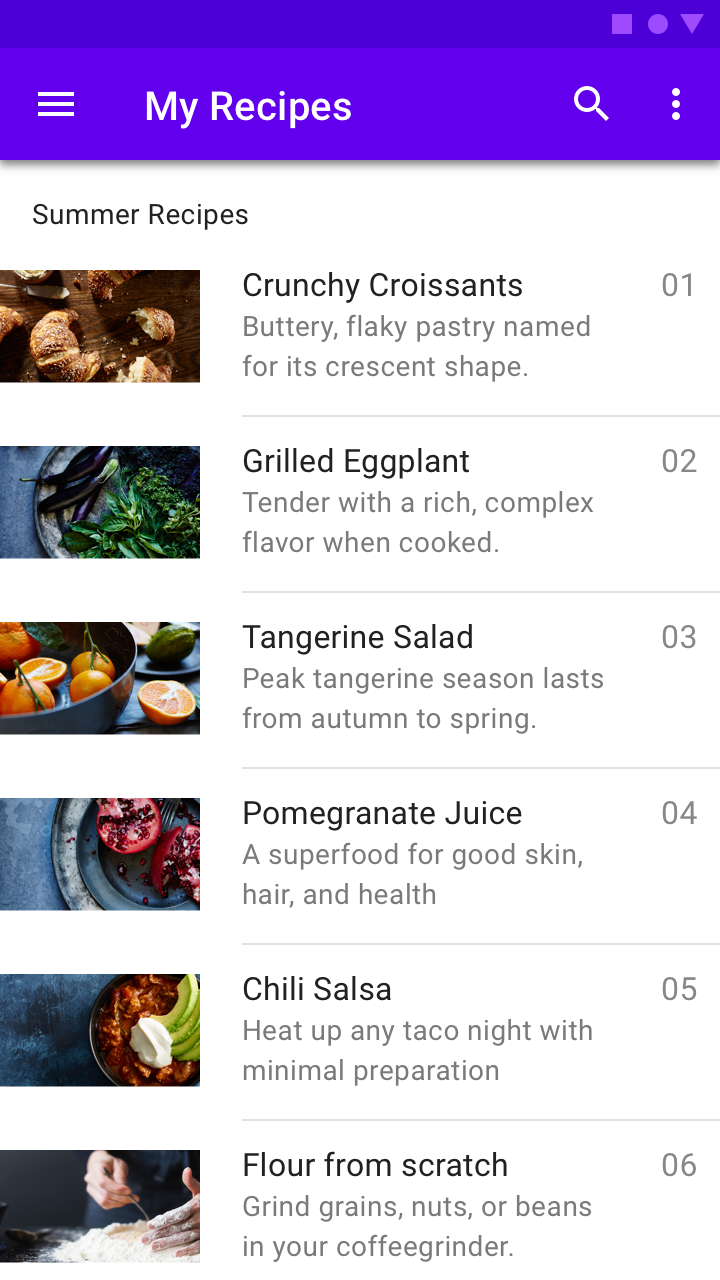
<div class="mdc-list-item">
<div class="graphic md-100" style="background-image: url('...');"></div>
<div class="text">
Crunchy Croissants
<div class="secondary">Buttery, flaky pastry named for its crecent shape.</div>
</div>
<div class="meta">01</div>
</div>
.
.
</div>
.
.
.
</div>